对话框 (Dialog)
提示 (Tip)
使用向导 (Tour)
视频演示 (Demo)
幻灯片 (Transparency)
首次使用引导 (1st Time Through)
持续视觉吸引 (Persistent)
可发现的视觉吸引 (Discoverable)

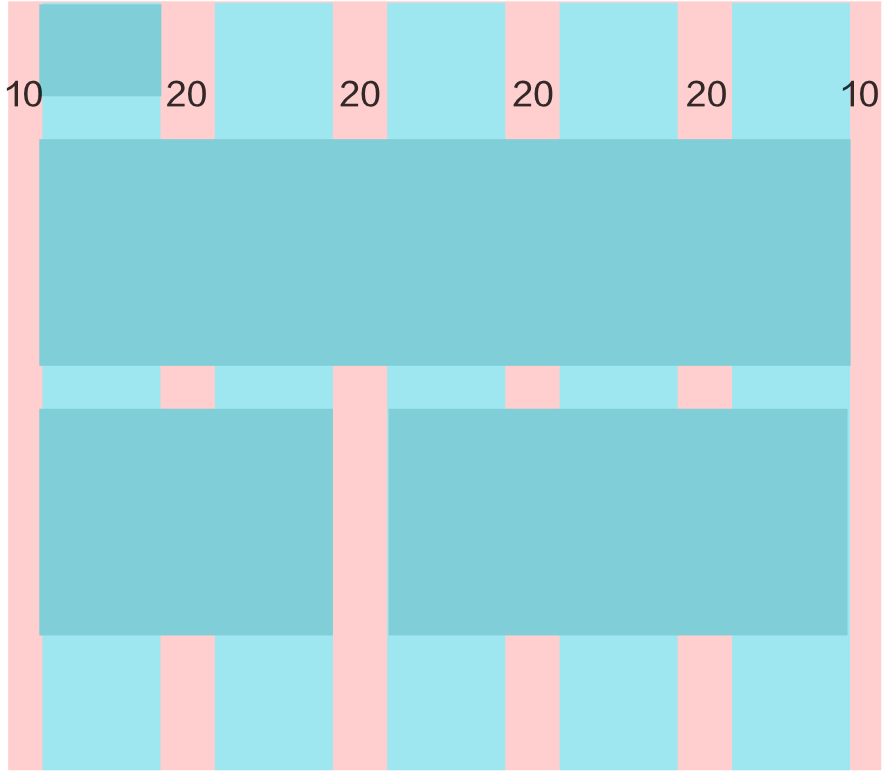
栅格
栅格系统是运用固定的格子,遵循一定的规则,进行页面的布局设计,使布局规范简洁有规则。设计师可以利用栅格让画面更有调性,让内容更具可读性; 可以快速校准元素的位置,让画面更平衡;可以模块化地管理元素,让版面更有层次感。
列
纵向排布依据,常用的移动端是6列。列数越多纵向排布内容就可以越细致,但是版面内容就会变的更稠密,内容更碎。

行
横向排布依据,目前大都是瀑布流形式显示内容不固定高度让行数变成未知数,很多设计师常会忽略行布局,合理运用行能够让页面分类内容布局变的更合理化。

水槽
列和行的分割间距,水槽越大页面布局间距就越大,水槽越小页面就越紧凑。需要强调的是,水槽里不能放置内容。

屏幕安全边距
栅格之外的屏幕边缘内容,这里是不能放 置内容的。移动端主要是两边与屏幕的边 缘距离,Web端就是指两边的留白区域。

内容区
行和列交叉所形成的区域,主要用来放置设计内容。

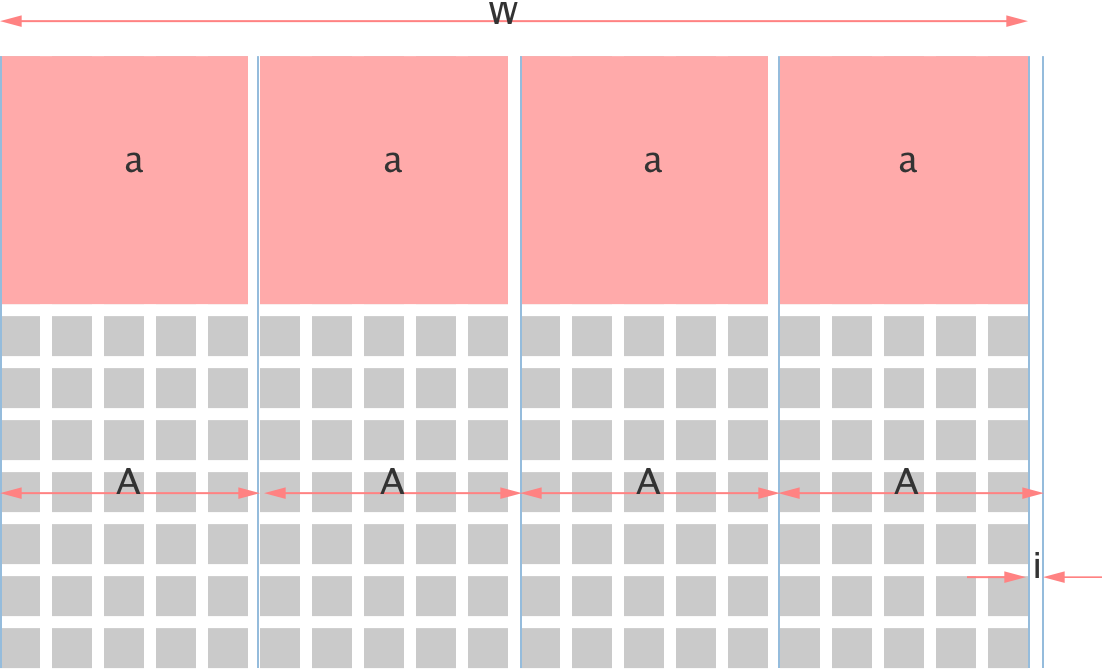
最小单位
移动 端最小单位是3,4,5,6,列是6,水槽 和边距不要放置内容。
解:
W=(a×n)+(n-1)i
由于a+i=A
可得:(A×n)-i=W

字体
做非 Retina 设计时用 72 PPI,做 Retina 设计时用 144 PPI,这样就能保证你的 pt 数值永远是开发者需要的数值了。
IOS:中文字体-苹方
IOS-标题文字
| 顶部标题拦标题文字 苹方 Rugular 36pt #333333 |
| 顶部标题拦标题文字 苹方 Rugular 30pt #333333 |
| 顶部标题拦标题文字 苹方 Rugular 24pt #333333 |
IOS-正文文字
| 一般内容重点文字 苹方 Rugular 28pt #333333 |
| 重点内容文字 苹方 Rugular 28pt #333333 |
| 一般弱化内容文字 苹方 Rugular 24pt #333333 |
| 弱化内容文字 苹方 Rugular 24pt #333333 |
IOS:英文字体-Helvetica
IOS-标题文字
| 顶部标题拦标题文字 Helvetica Rugular 36pt #333333 |
| 顶部标题拦标题文字 Helvetica Rugular 30pt #333333 |
| 顶部标题拦标题文字 Helvetica Rugular 24pt #333333 |
IOS-正文文字
| 一般内容重点文字 Helvetica Rugular 28pt #333333 |
| 重点内容文字 Helvetica Rugular 28pt #333333 |
| 一般弱化内容文字 Helvetica Rugular 24pt #333333 |
| 弱化内容文字 Helvetica Rugular 24pt #333333 |
Andriod:中文字体-思源黑体
Andriod-标题文字
| 顶部标题拦标题文字 思源黑体 Rugular 38pt #333333 |
| 顶部标题拦标题文字 思源黑体 Rugular 34pt #333333 |
| 顶部标题拦标题文字 思源黑体 Rugular 28pt #333333 |
Andriod-正文文字
| 一般内容重点文字 思源黑体 Rugular 28pt #333333 |
| 重点内容文字 思源黑体 Rugular 28pt #333333 |
| 一般弱化内容文字 思源黑体 Rugular 24pt #333333 |
| 弱化内容文字 思源黑体 Rugular 24pt #333333 |
Andriod:英文字体-Roboto
Andriod-标题文字
| 顶部标题拦标题文字 Roboto Rugular 36pt #333333 |
| 顶部标题拦标题文字 Roboto Rugular 30pt #333333 |
| 顶部标题拦标题文字 Roboto Rugular 24pt #333333 |
Andriod-正文文字
| 一般内容重点文字 Roboto Rugular 28pt #333333 |
| 重点内容文字 Roboto Rugular 28pt #333333 |
| 一般弱化内容文字 Roboto Rugular 24pt #333333 |
| 弱化内容文字 Roboto Rugular 24pt #333333 |
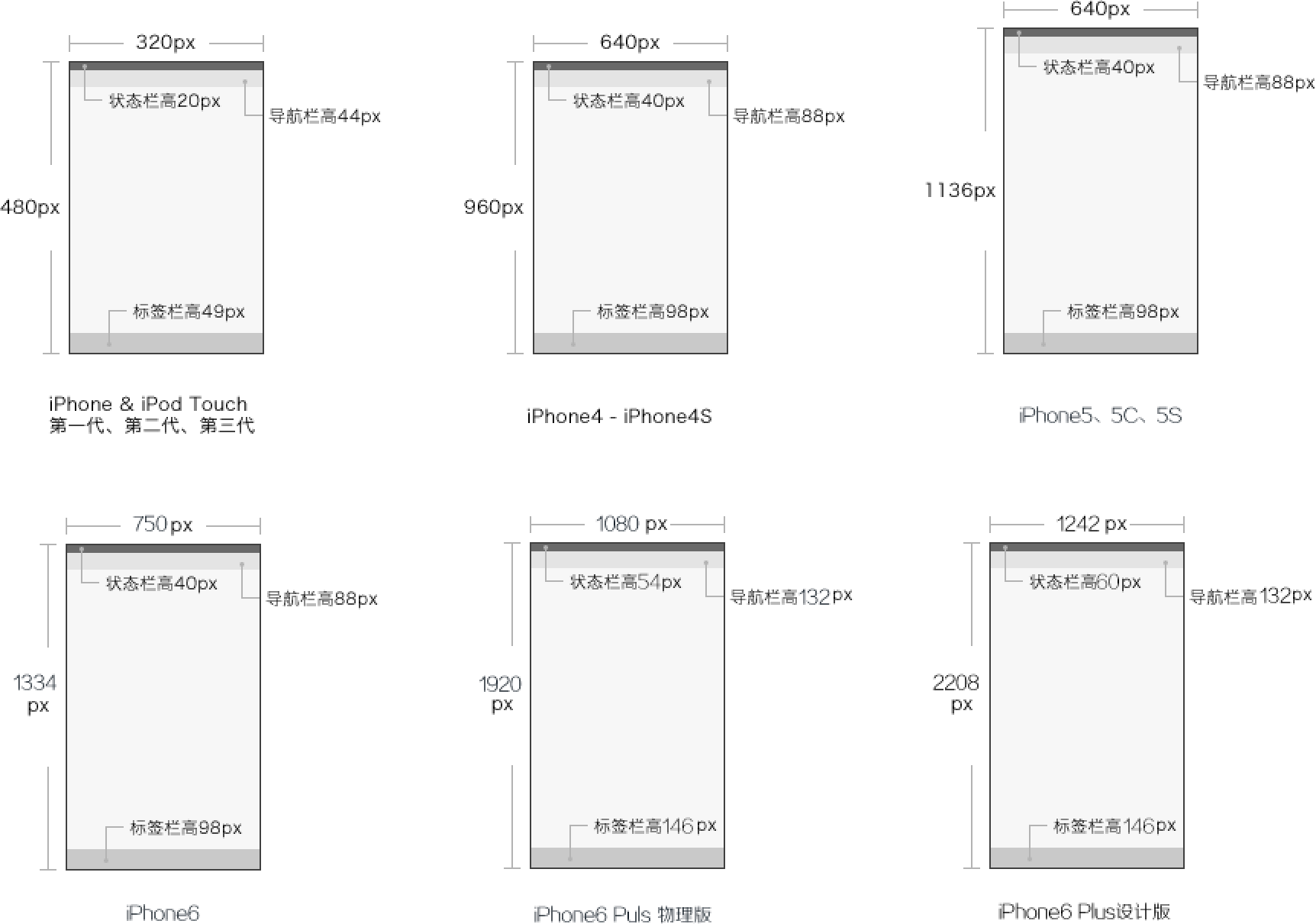
界面尺寸
iPhone的APP界面一般由四个元素组成, 分别是:状态栏、导航栏、主菜单栏以及 中间的内容区域。
IOS-屏幕尺寸


IOS-图标尺寸
栅格之外的屏幕边缘内容,这里是不能放置内容的。移动端主要是两边与屏幕的边缘距离,Web端就是指两边的留白区域。
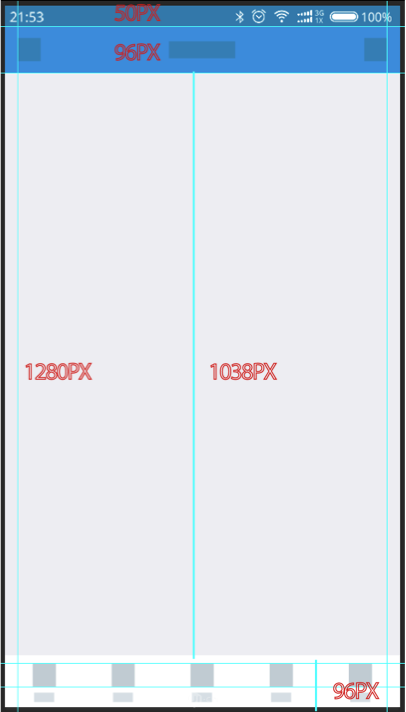
Android-屏幕尺寸
android的尺寸众多,建议使用分辨率为720x1280 的尺寸设计。在这个尺寸720x1280中显示完美,在1080x1920中看起来也比较清晰;切图后的图片 文件大小也适中,应用的内存消耗也不会过高



Android-图标尺寸
栅格之外的屏幕边缘内容,这里是不能放置内容的。移动端主要是两边与屏幕的边缘距离,Web端就是指两边的留白区域。
视觉吸引
对话框 (Dialog)
提示 (Tip)
使用向导 (Tour)
视频演示 (Demo)
幻灯片 (Transparency)
首次使用引导 (1st Time Through)
持续视觉吸引 (Persistent)
可发现的视觉吸引 (Discoverable)
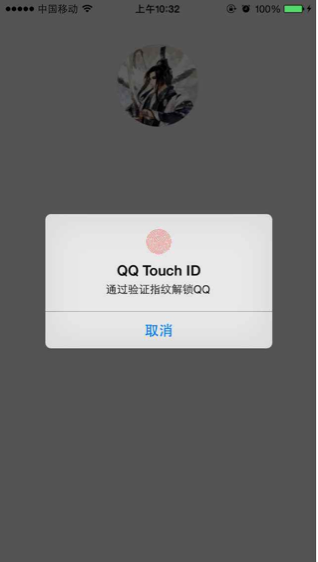
对话框
带有使用说明的简单对话框是移动应用中最常见的视觉吸引模式,但它也是最容易被忽略、最得不到用户注意的元素。对话框的内容一定要言简意赅,确保 用户可以通过其他方式访问程序的使用说明。


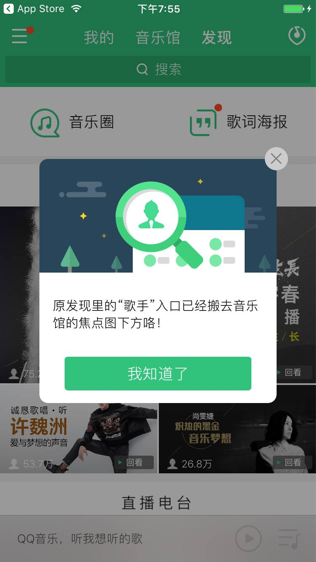
提示
提示可以出现于屏幕的任何位置,它比对话框更能融入使用情境。除了主页面之外,提示也可用于其他屏幕。提示要尽可能地接近它所指向的功能,保持内 容的简洁,在交互开始时(也就是当用户触摸屏幕时)关闭提示。

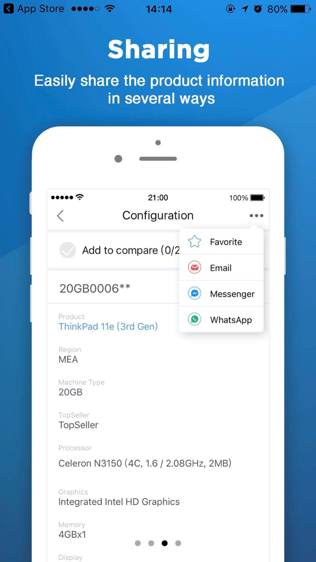
使用向导
通过提供一屏又一屏的新内容、不断出现的新功能,使用向导能提供无尽的视觉吸引。用户首次使用时最为常见。使用向导能很好地从用户使用目标的角度 出发,突出应用的主要功能。兼顾内容简洁和视觉效果。

视频演示
依赖于特定动作或交互实现功能的应用, 视频演示是最好的视觉吸引模式,因为视 频演示的本来就是处于交互状态的应用。使用向导能很好地从用户使用 目标的角度出发,突出应用的主要功能。兼顾内容简洁和视觉效果。


幻灯片
常用于主屏幕的设计,幻灯片通常以透明层的方式显示在实际屏幕内容之上,用图解法说明产品的使用方式。使用幻灯片模式时一定要恰到好处,不要因此 把屏幕搞得的混乱不堪。一旦交互过程开始(也就是用户开始触摸屏幕),就移除幻灯片。


持续视觉吸引
持续的视觉吸引是屏幕设计的一部分,它一直可见。不管是第一次看到这一屏内容,还是第十次看到,界面提示都一直处于显示状态。保持持续视觉吸引元 素的简洁。用图像或其他视觉线索清晰地将视觉吸引与其他内容区分开来(也就是说,不要使用常规内容所用的颜色、字体大小等)。


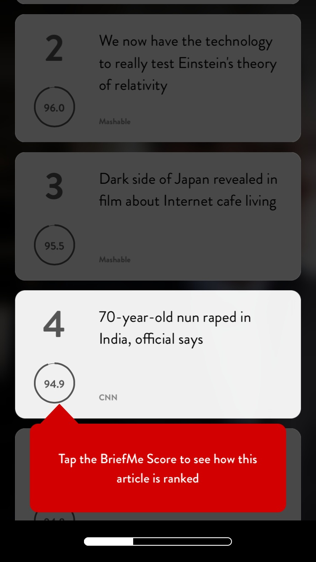
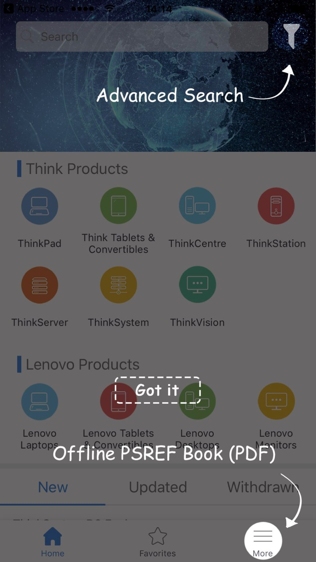
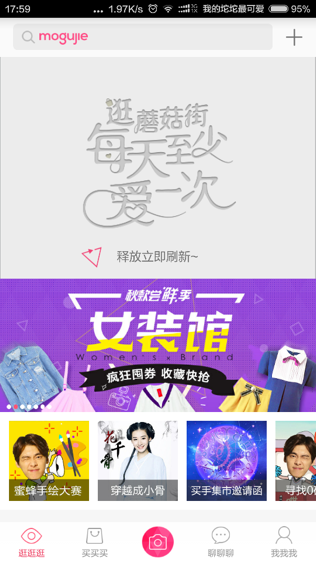
可发现的视觉吸引
可发现的视觉吸引与矛盾修饰法(Oxymo- ron)如出一辙,它不失为一种能在保持屏 幕简洁的前提下鼓励用户执行特定交互操作 的方法。用户执行常见操 作动作时(如滑动 和点击)就能看到这种视觉吸引模式。对于可发现的视觉吸引,一定要取之有度,用之有节。最常见的这种视觉吸引模式是鼓励用户刷新数 据的提示。


配色
产品设计中,配色应该是仅次于其功能性的另一主要因素。现如今人机交互主要通过GUI来实现,色彩在交互过程中扮演着重要的角色。良好的色彩搭配红 色会帮助用户发现页面中的重点,找到他们急于寻找的元素,更好的了解app的操作流程。每款app都会有一套其独有的配色方案。建立一套app的配色方 案是件很困难的事情,因为理论上说你有无数种的组合方式。 在app的界面中,尽量不要使用过多的颜色。过少的颜色搭配很难第一眼就能吸引住用户。但是你的app毕竟不是一锤子买卖,把用户吸引来就完事了。特 别现在很多app都是偏工具类的,用户会经常使用app,那么页面中过多的颜色会让用户抓不到重点,影响用户体验。 大部分用户都倾向于一个app页面中只有2—3款颜色。
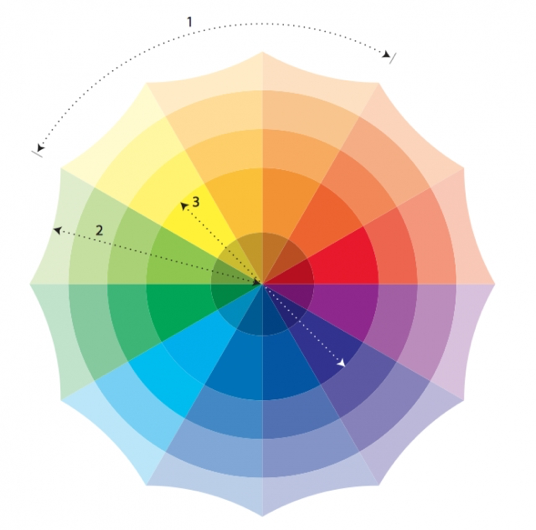
色彩理论基础-色环
色环其实就是将彩色光谱中的长条色彩序列首尾连在一起,通常会看到不同版本的色环(光学色环、物理色环之分),色相之间略有偏差,但掌握好公式原理 就不会出现偏差了。下图为参考示意色环

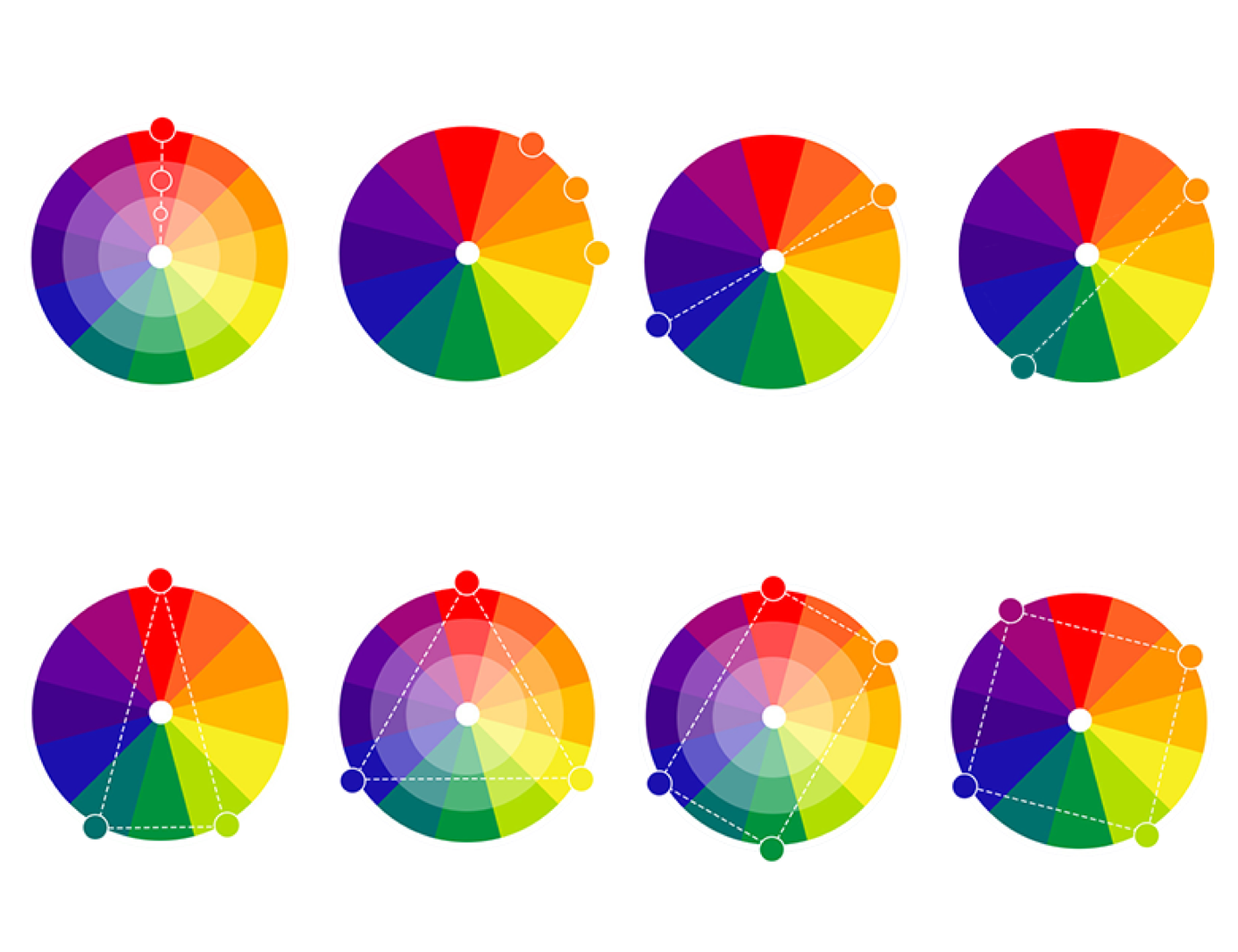
配色方案
我们常见的配色方式有同色系、相似色、互补色、 对比色搭配,这里在互补色里面划分出了补色分割 (与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多,补色分割在emart广告里面用的很多。而矩形分割、广场分割则是在多色搭配情况下出现的配色方式,下面我们单独举例说明每个配色方式

单色/同色系
同色系搭配比较适合产品本身颜色比较统一的情况下,通过吸取产品较近的周边颜色而成,再通过添加合适的辅助元素使画面变得统一而丰富。


类似色/类比色
类似色相对于单色系可变化的范畴会大很多,但也 是在主色调明确的情况下辅助添加类似色,这类配 色方式在banner应用中还比较常见。是一种比较好掌控的配色方式。

补色
我们把互补色、单边补色分割、补色分割三种情况 一同来说,因为三者在大范畴内上下浮动,效果也 颇为相似,并无特别明显的区分。emart 在补色上 的应用比较广泛和娴熟。主要还是因为整个网站调 性很活泼,加之产品都属于色彩明快的快消品类, 色彩上的愉悦感更容易激起点击欲望。


色彩
根据团队多年的设计经验,我们将罗列出产品的初级色板、辅助色板等具有实用性与代表性的色板。同时我们建议尽可能少的使用复杂的色板,可以帮助用户更有效地用颜色区分功能类型。
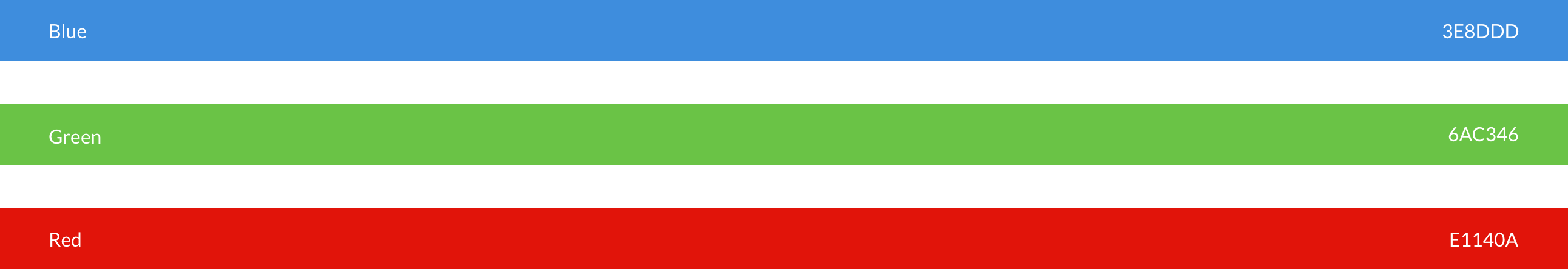
Primary
色彩是我们感知世界最重要的手段之一,它最容易打动人心。成功的品牌往往都离不开自己“独有的”色彩。在这里我们列举了红、黄、蓝三种基本色调。基本色调在视觉设计中起到主导作用,同时也建立了自己的品牌形象。

Secondary
主色调与辅助色共同构成网页的标准色彩。辅助色的页面占用比例仅次于主色调,起到烘托主色调、支持主色调、融合主色调的作用。辅助色在整体的画面中应该起到平衡主色的冲击效果和减轻其对观看者产生的视觉疲劳度,起到一定的视觉分散的效果。

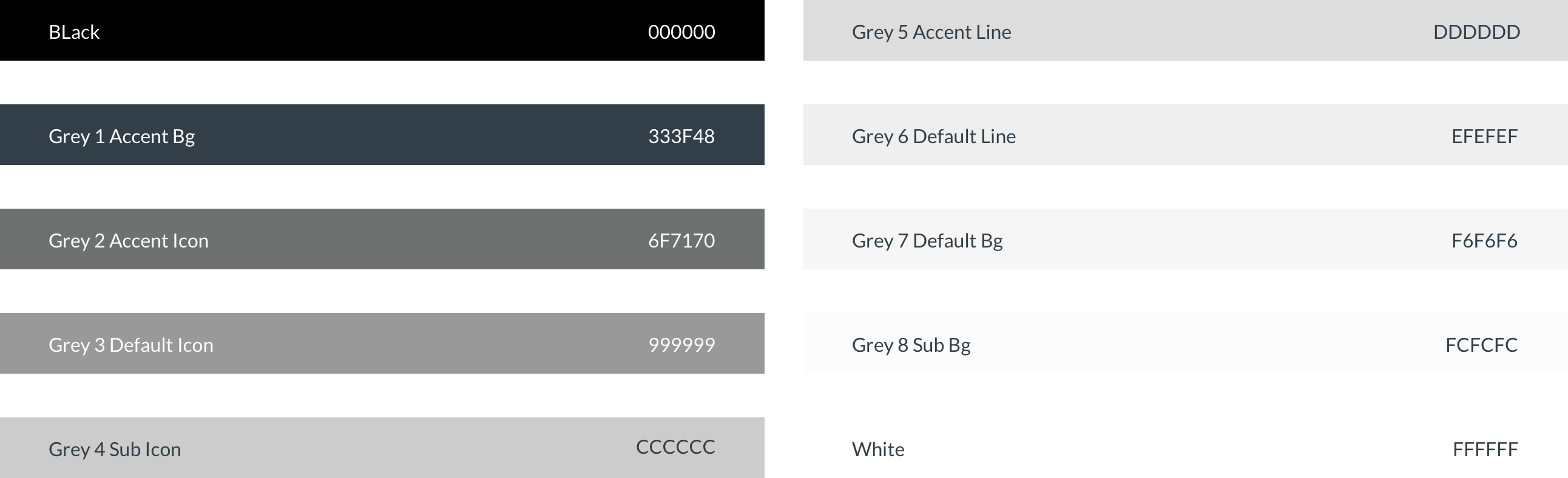
Monotone
中性色又称为无彩色系,指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,中性色不属于冷色调也不属于暖色调。黑白灰是常用到的三大中性色。

Tints
单色系色彩搭配的进级就是相近色的组合,也就是相同颜色、不同明度的色彩。在UI设计中单色系一般起到辅助与引导的作用。

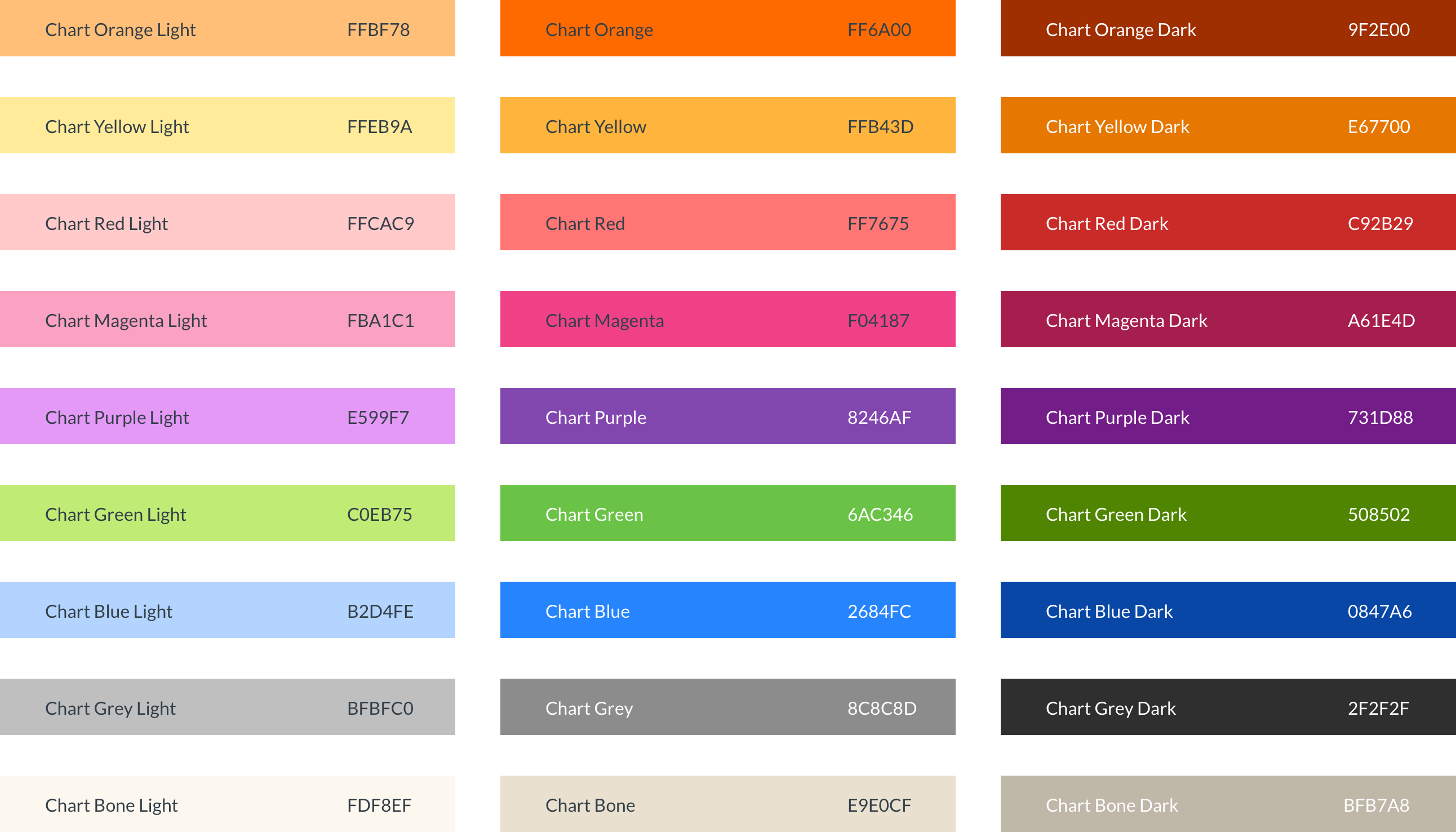
Monotone
色彩图表,在这里我们罗列出几十种常用色彩供选择。

LOGOS
LOGO是徽标或者商标的外语缩写,起到对徽标拥有公司的识别和推广的作用,通过形象的徽标可以让消费者记住公司的主体和品牌文化。
缩写LOGO

纯色

图像

栅格
栅格系统是运用固定的格子,遵循一定的规则,进行页面的布局设计,使布局规范简洁有规则。设计师可以利用栅格让画面更有调性,让内容更具可读性;可以快速校准元素的位置,让画面更平衡;可以模块化地管理元素,让版面更有层次感。
栅格基础
UED团队推荐的删格基础尺寸为1920、1660、1440、1280和1024,采用 12栅格体系。
Grid/1920

Grid/1660

Grid/1440

Grid/1280

Grid/1024

水槽
列和行的分割间距,水槽越大页面布局间距就越大,水槽越小页面就越紧凑。需要强调的是,水槽里不能放置内容。
屏幕安全边距
栅格之外的屏幕边缘内容,是不能放置内容的。Web端就是指两边的留白区域。
内容区
行和列交叉所形成的区域,主要用来放置设计内容。
字体
文字的外在形式特征。就是文字的风格,是文字的外衣。 字体的艺术性体现在其完美的外在形式与丰富的内涵之中。
所以字体是文化的载体,代表了使用者的形象与缩影。在中后台视觉体系中定义字体系统,我们建议从下面三个方面出发:
主字体
字阶与行高
字重
主字体
根据多年的设计经验,UED团队推荐英文使用Lato字体,中文使用苹方。为了保证多数显示器上的用户体验,字体的字号不得低于12。
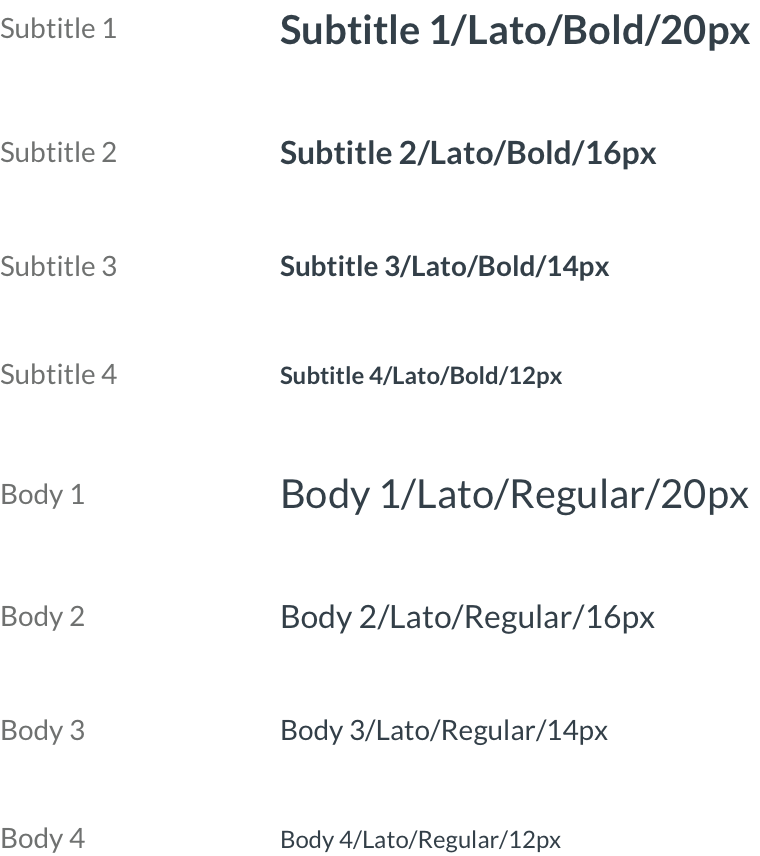
Headings

Subtitles & Bodies

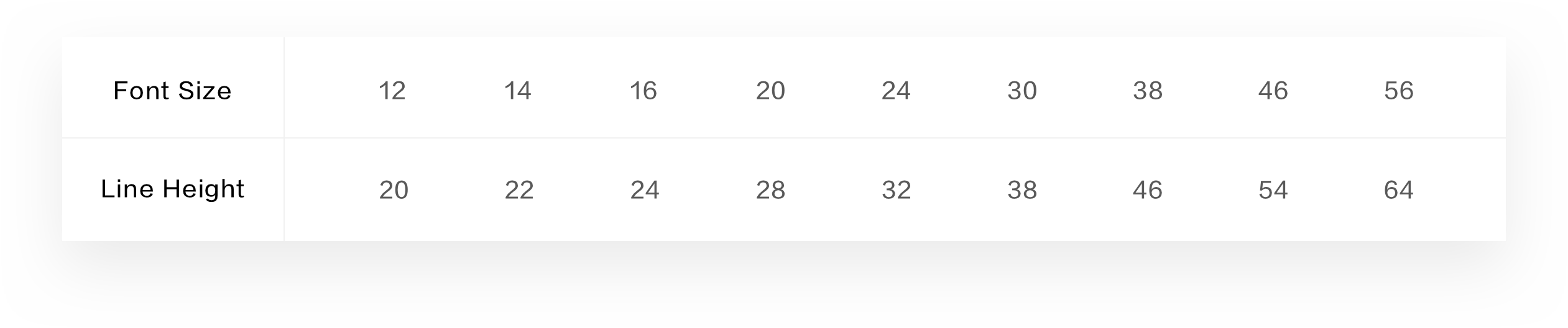
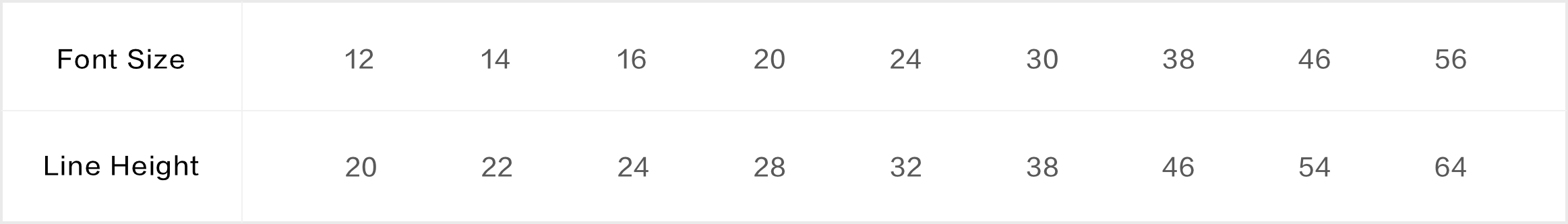
字阶与行高
字阶和行高决定着一套字体系统的动态与秩序之美。行高控制着文字段落上下的间距,根据字阶的大小使用相对应的行高来让大段的内容更加易于阅读。

字重
字阶和行高决定着一套字体系统的动态与秩序之美。行高控制着文字段落上下的间距,根据字阶的大小使用相对应的行高来让大段的内容更加易于阅读。
图标
语义化的矢量图形。
Tool
Feature
Spare
布局
UI的可视化层次结构是思考设计中空间处理的方法。无论是为PC端还是移动移动端,通过利用视觉特征,可以在界面中传达内容的顺序和重要性,并使用 户更易于阅读。
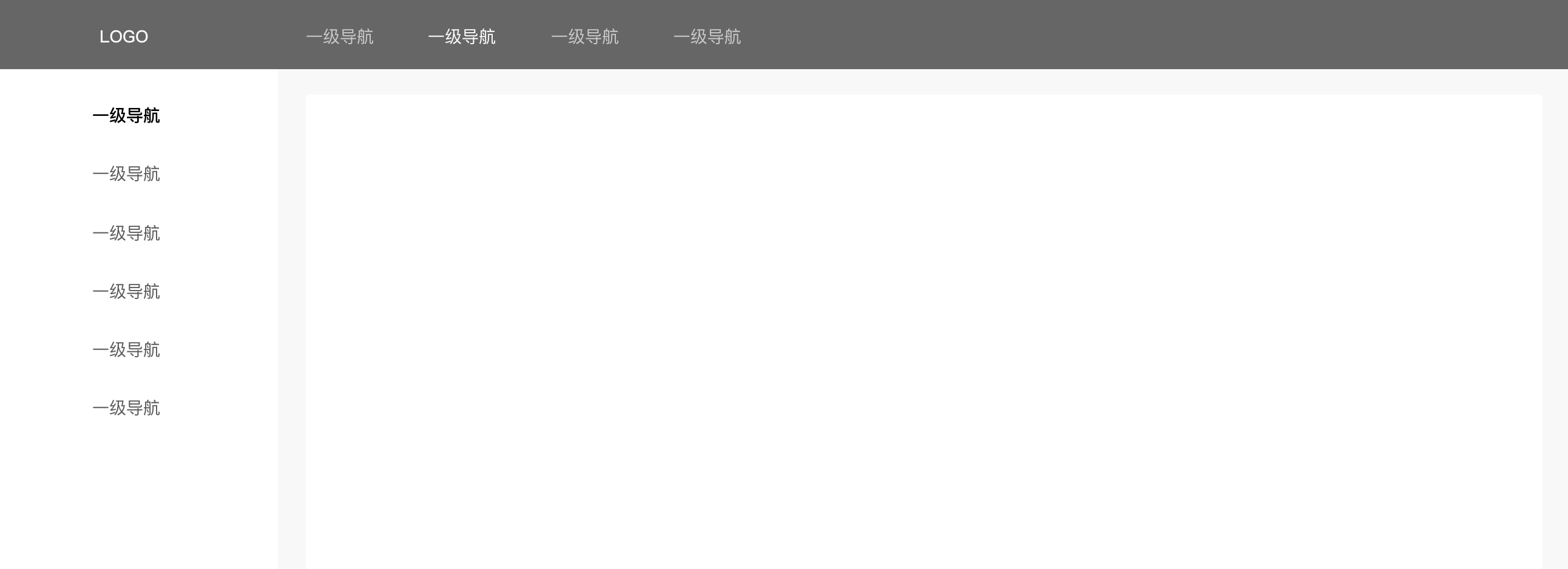
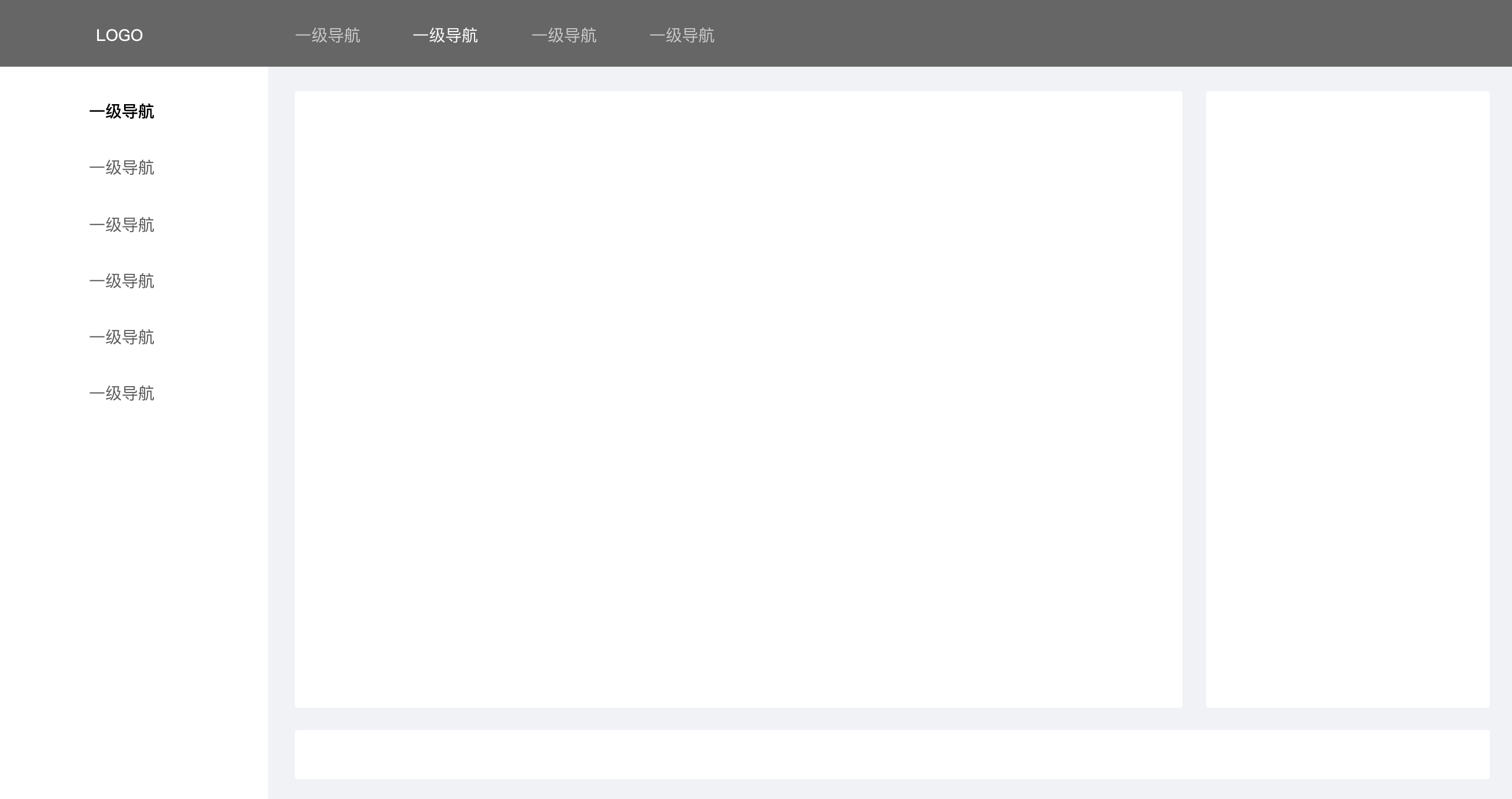
基础布局
上下布局 :此布局一般主导航放置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(用户、设置、通知等)。根据屏幕和设备的不同,内容模块可以设计为在整个页面上具有固定宽度或两个可视布局。


字体
文字的外在形式特征。就是文字的风格,是文字的外衣。字体的艺术性体现在其完美的外在形式与丰富的内涵之中。所以字体是文化的载体,代表了使用者的形象与缩影。在中后台视觉体系中定义字体系统,我们建议从下面三个方面出发:
主字体字阶与行高字重
主字体
根据多年的设计经验,UED团队推荐英文使用Lato字体,中文使用苹方。为了保证多数显示器上的用户体验,字体的字号不得低于12。
Headings

Subtitles & Bodies

字阶与行高
字阶和行高决定着一套字体系统的动态与秩序之美。行高控制着文字段落上下的间距,根据字阶的大小使用相对应的行高来让大段的内容更加易于阅读。

字重
字重指的是字体的粗细程度,中文多数情况下,只出现 regular 以及 medium 的两种字体重量,在英文字体加粗的情况下会采用 semibold 的字体重量 ,分别对应着代码中的400,500与600。
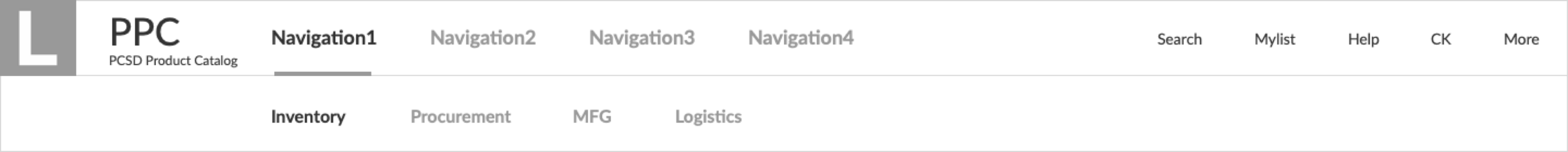
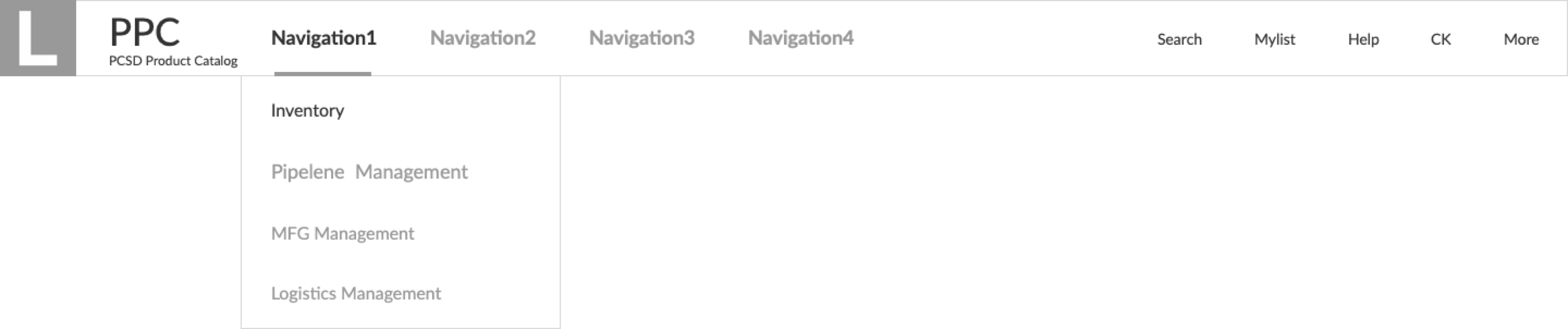
Menu 导航菜单
导航栏是指位于页面顶部或者侧边区域的,在页眉横幅图片上边或下边的一排水平导航按钮,导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转,它起着链接站点或者软件内的各个页面的作用。
水平导航
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。



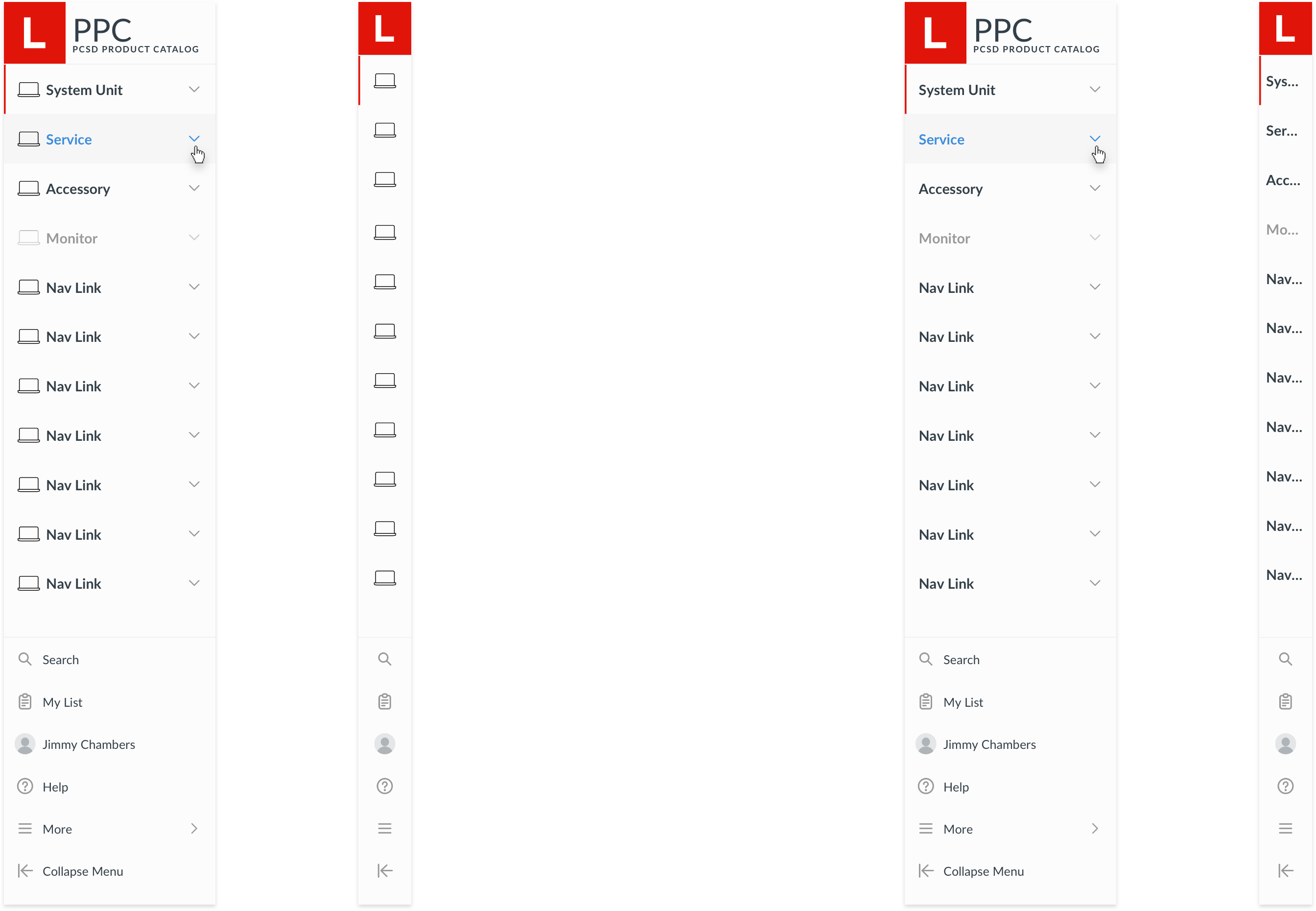
垂直导航
垂直菜单,子菜单内嵌在菜单区域。垂直导航也是用户依赖导航在各个页面中进行跳转,提供多级结构来收纳和排列网站架构。此处的垂直导航有图标和无图标两种类型,其中它们的共同特点是都可以折叠。

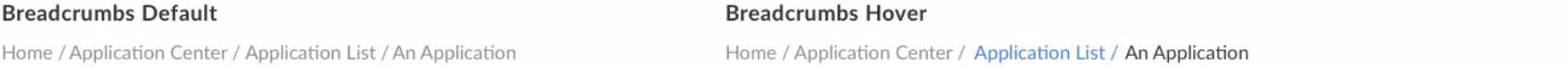
Breadcrumb面包屑
面包屑作为辅助和补充的导航方式,告诉用户当前所在位置以及页面层级关系,帮助用户返回或去往更高层级的页面。
何时使用
· 当系统拥有超过两级以上的层级结构时;
· 当需要告知用户《你在哪里》时;
· 当需要向上导航的功能时。

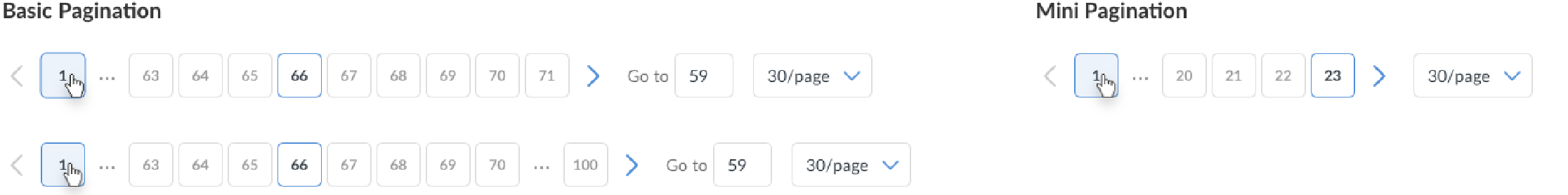
分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用
· 当加载/渲染所有数据将花费很多时间时;
· 可切换页码浏览数据。

步骤条
引导用户按照流程完成任务的导航条。
何时使用
· 当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。


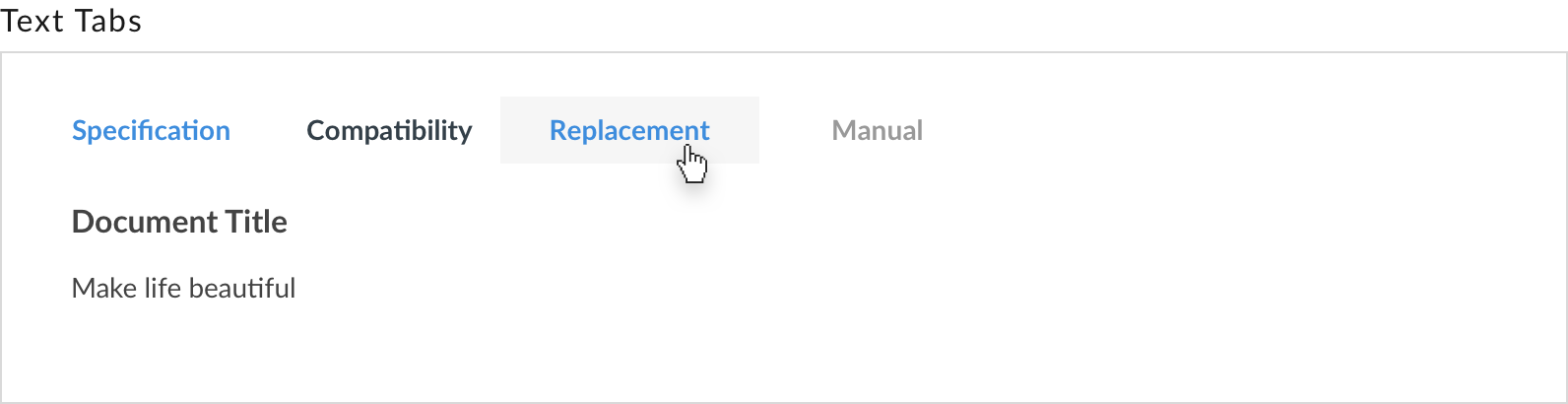
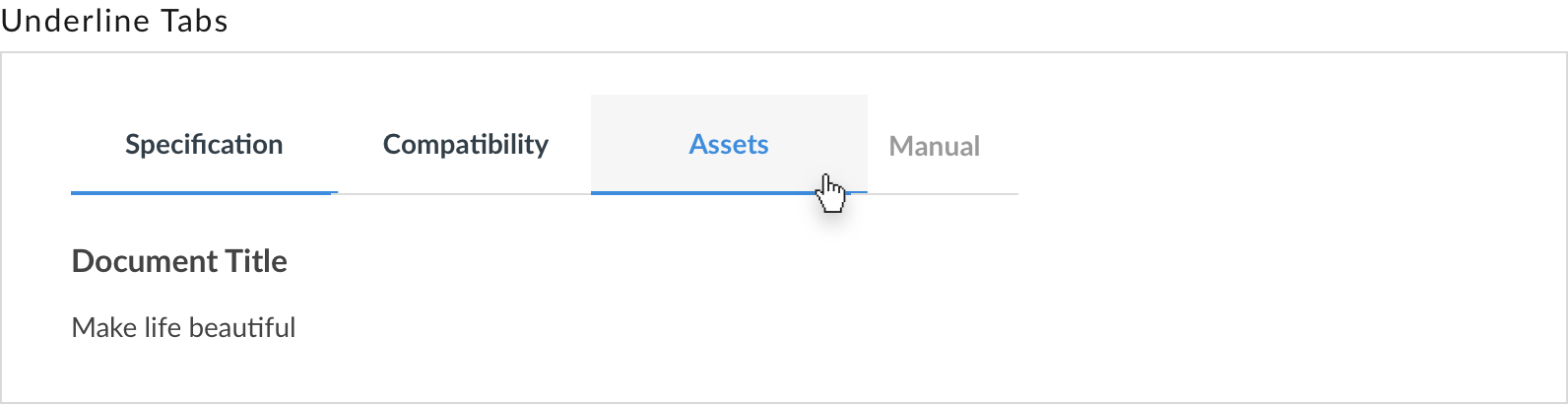
标签页
选项卡切换组件。
何时使用
·· 用于标记事物的属性和维度。
· 进行分类。


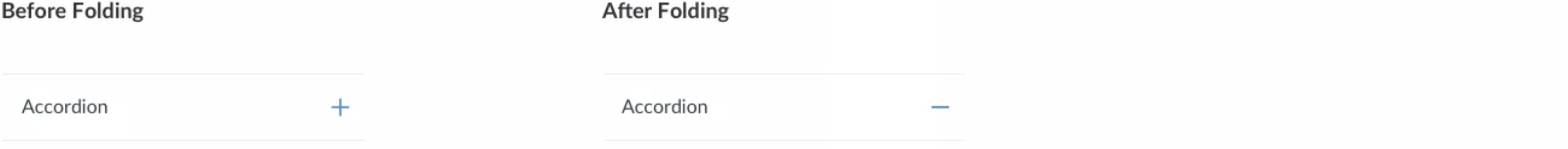
折叠
对信息进行分组和收纳,帮助用户有条理地阅读内容。
何时使用
· 可以折叠/展开的内容区域。

页脚



Input 信息输入
提示信息应用于系统级的通知、推广类信息
领域
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。
行为
五大状态

复选框
复选框允许用户从一个数据集中选择多个选项。如果在一个列表中有多个选项,你可以通过使用复选框而不是开/关切换来节省空间。如果你有一个单选项,不要用复选框,使用开/关切换。
行为
四大状态

下拉菜单
向下弹出的列表。
何时使用
· 当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
行为
四大状态

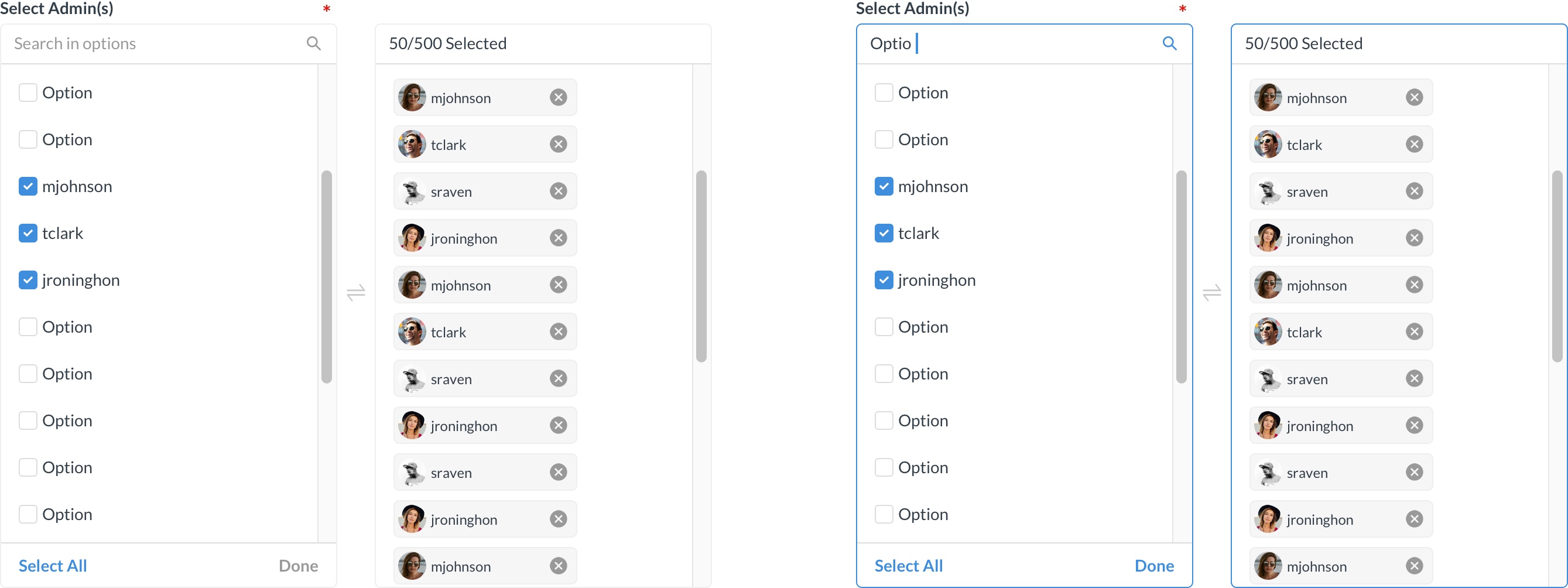
穿梭框
双栏穿梭选择框。
何时使用
· 需要在多个可选项中进行多选时。
· 比起 Select 和 TreeSelect,穿梭框占据更大的空间,可以展示可选项的更多信息。

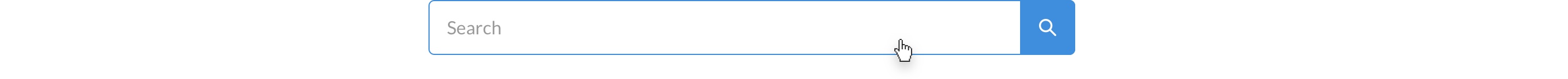
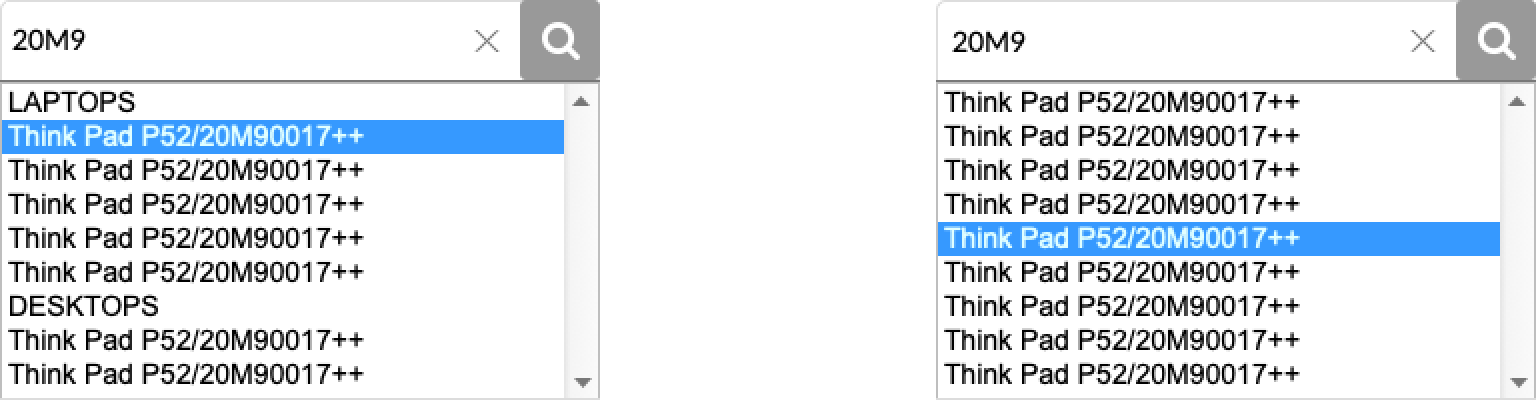
搜索框
通用原则
当搜索为高频操作功能或鼓励用户使用该功能的场景下,搜索入口需使用完整形态
当搜索在模块内,或为非高频操作的场景下,搜索入口可仅使用「搜索图标」
搜索均为实时搜索
当用户退出搜索时,通常直接清空搜索关键词,不做保留
业务中通常还可与「搜索推荐、历史搜索」等搭配使用
行为
激活搜索条件
鼠标任意点击容器,即可激活搜索组件

实时搜索
输入任意关键词,无需 Enter,实时反馈搜索结果
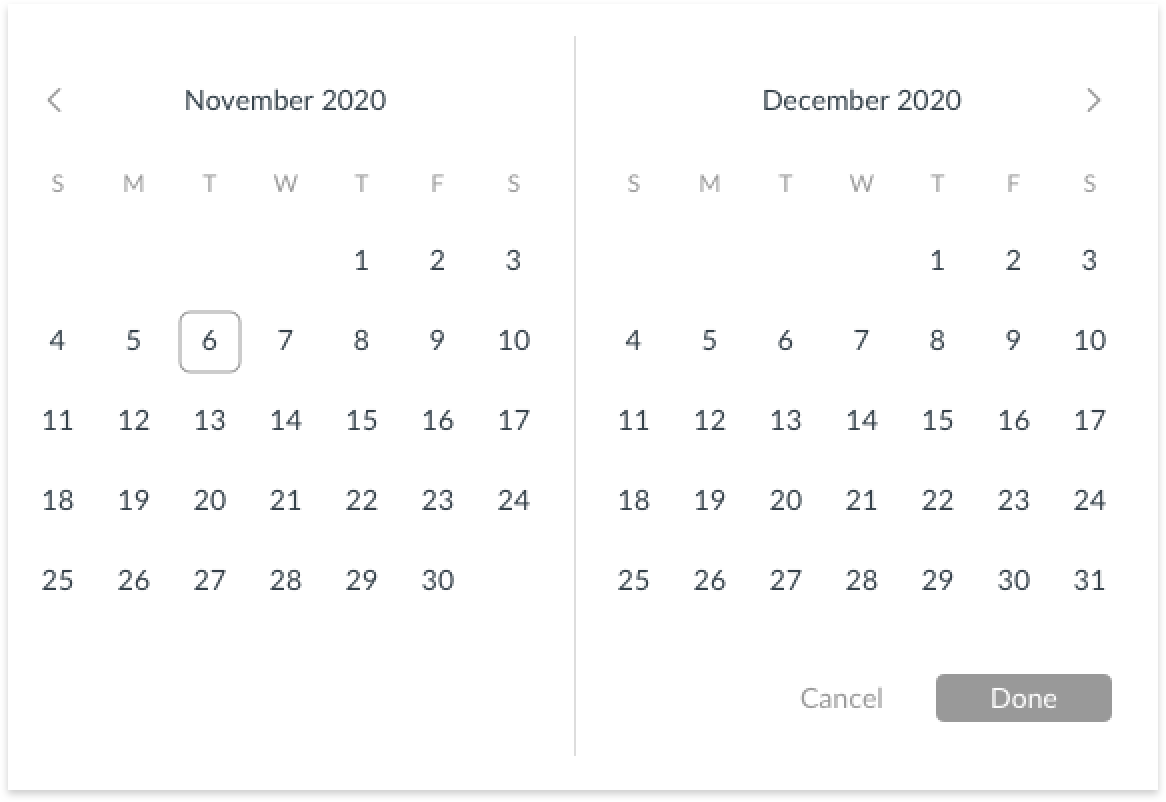
日期选择
通用原则
提供默认触发器,可按需定制触发器。默认触发器展示已选日期/时间,支持一键清除
默认触发器中必须有占位文案,如选择的目的或展示默认时间
日期显示格式请参考「文案与语气」中的规范
可嵌入时间选择器来提供同时选择日期与时间的能力
可选配操作栏,按需增加快捷选项提高用户的操作效率

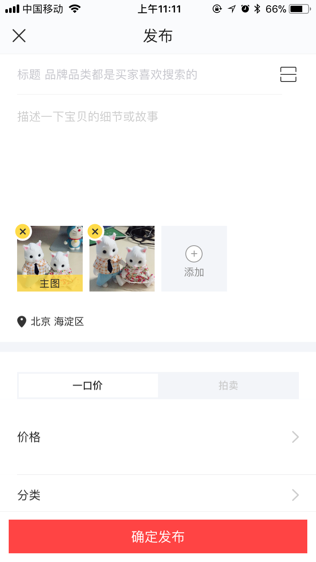
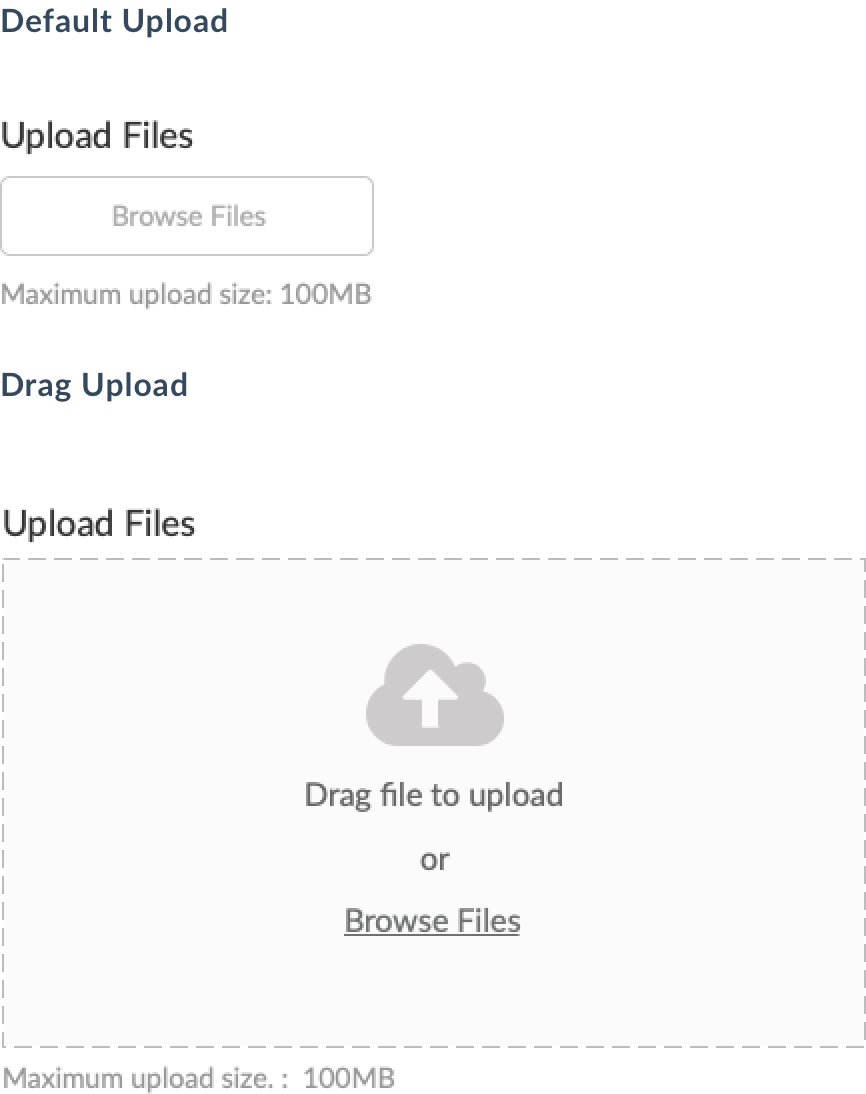
上传组件
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。
Default Upload

Drag Upload

Meessage 信息提示
提示信息应用于系统级的通知、推广类信息
通用原则
不会对用户浏览和操作当前页面产生阻碍
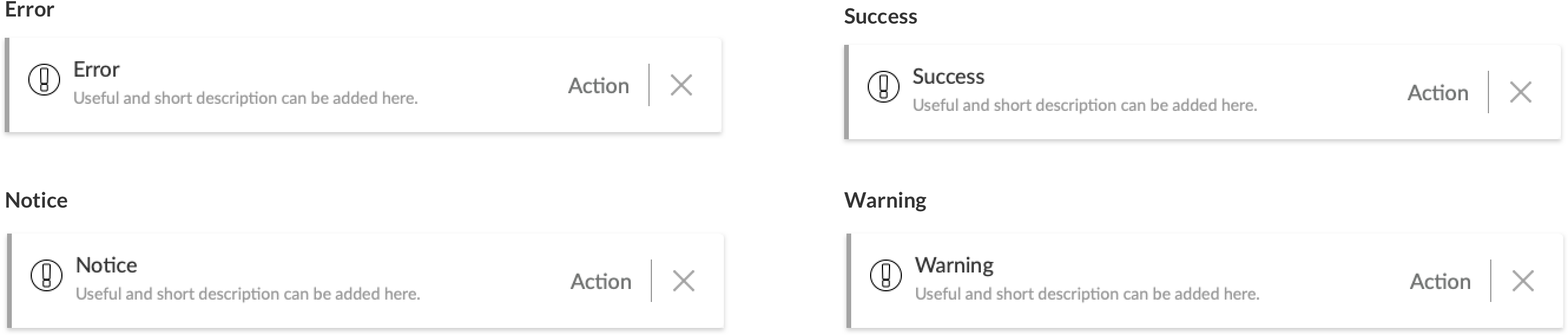
Notice
内嵌在页面中,不遮挡页面内容,消失时伴随动效
根据业务需要设定是否允许用户手动关闭
同种类型的通知,可合并后展示;页面中可同时存在多个不同类型的通知
通知中需要要明确的操作,引导用户解决问题
文案应该清晰的描述现状,解释原因,并给出明确的操作指引
描述文案应当采用易于用户阅读的结构化表达形式,避免长篇大论;允许在描述中使用文本链接
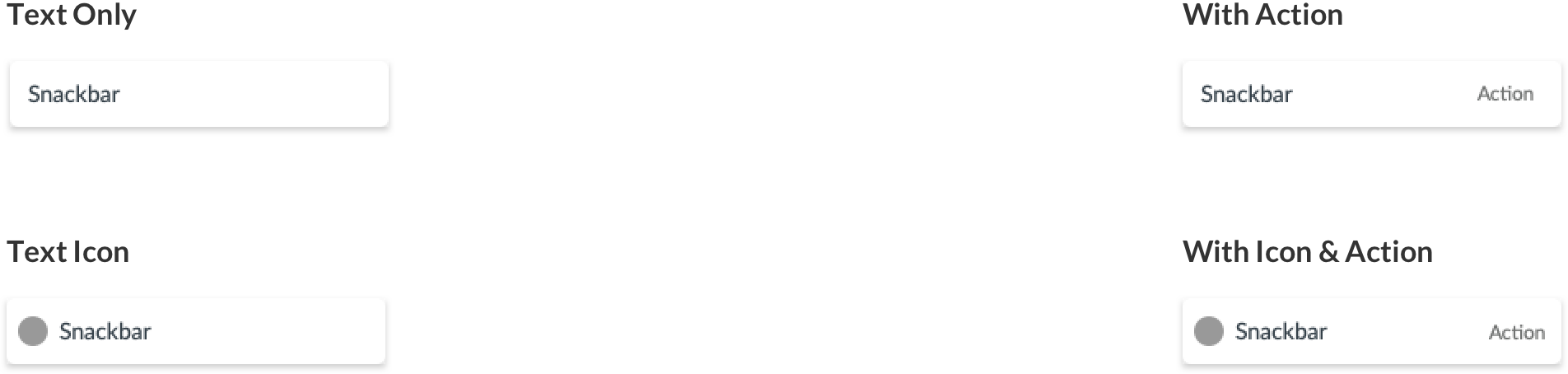
文字提示
简单的文字提示气泡框。

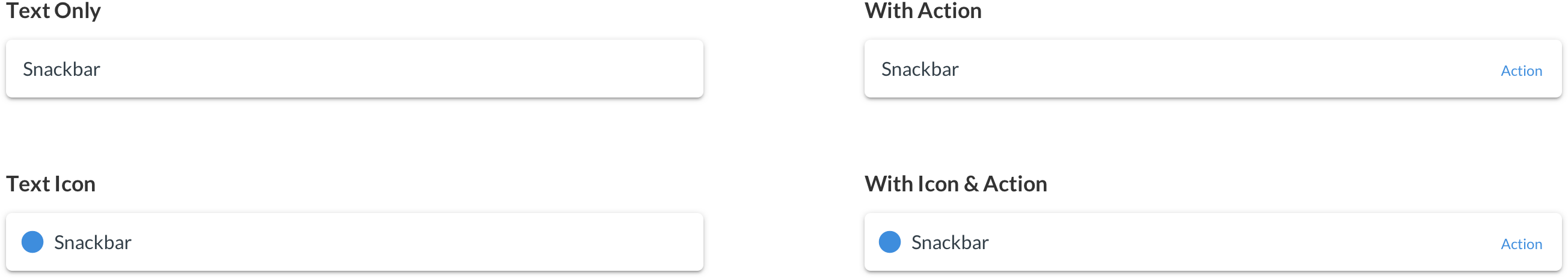
全局提示
全局展示操作反馈信息。

通知提醒框
全局展示通知提醒信息。

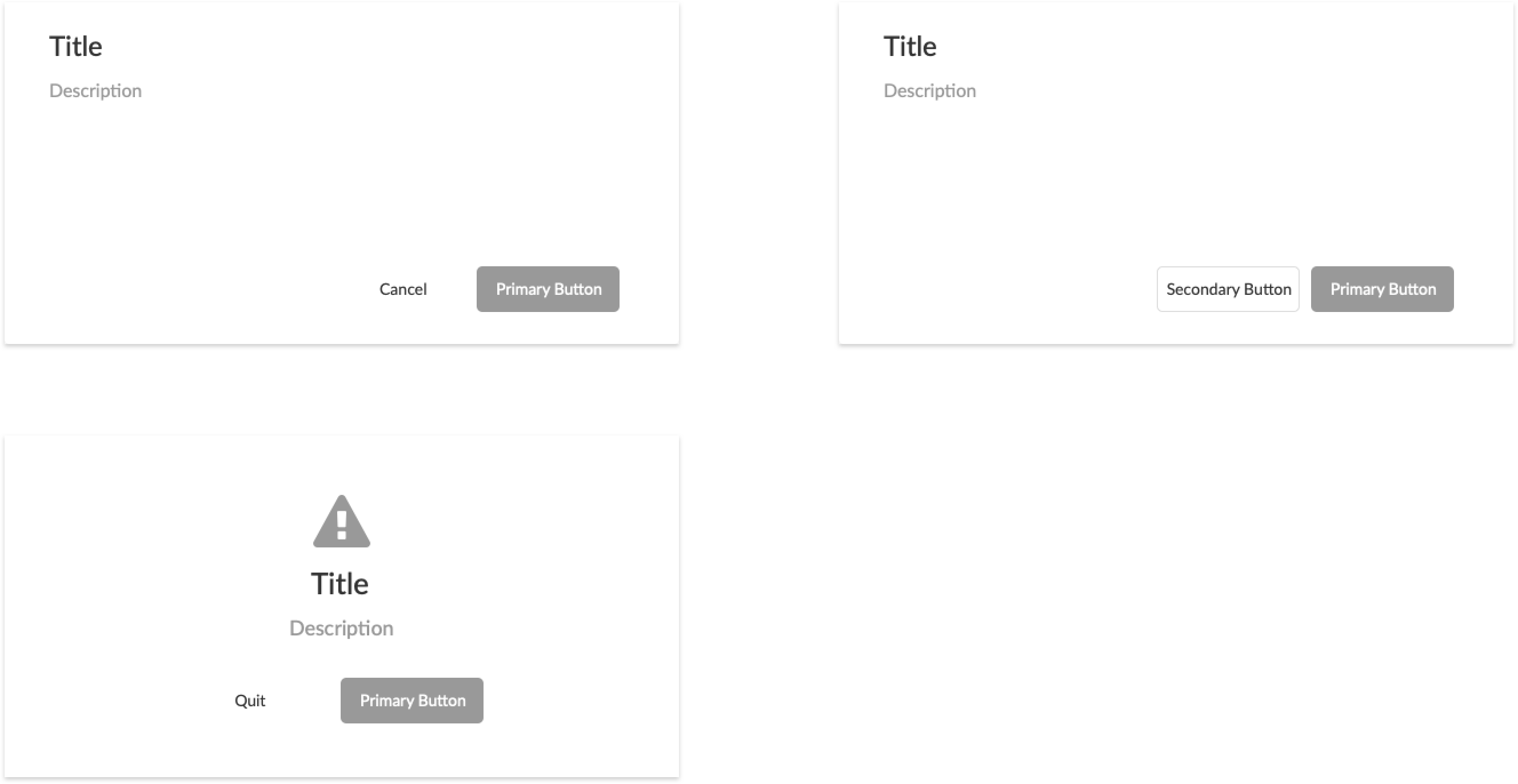
对话框
模态对话框。

Content 内容
提示信息应用于系统级的通知、推广类信息
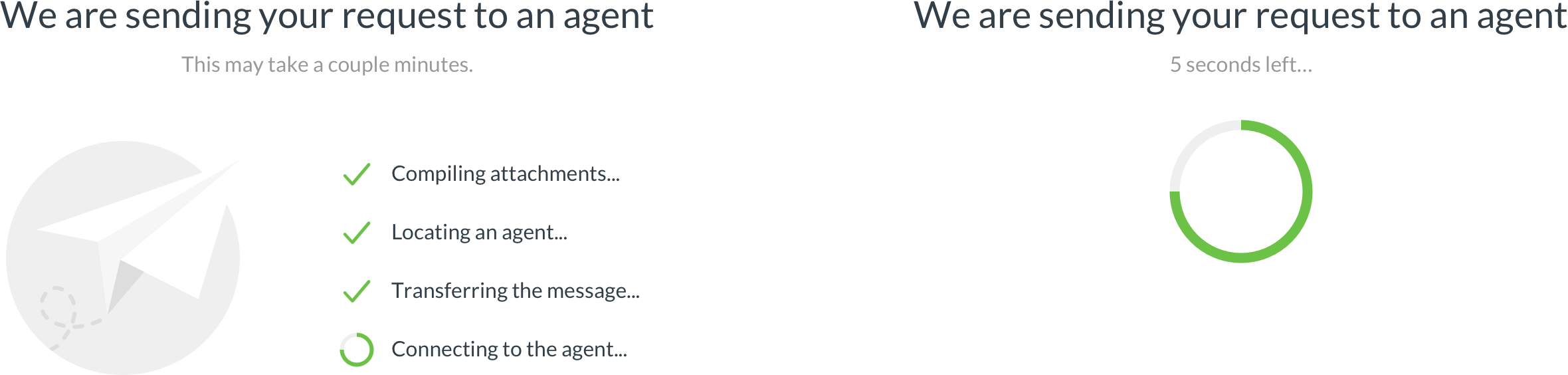
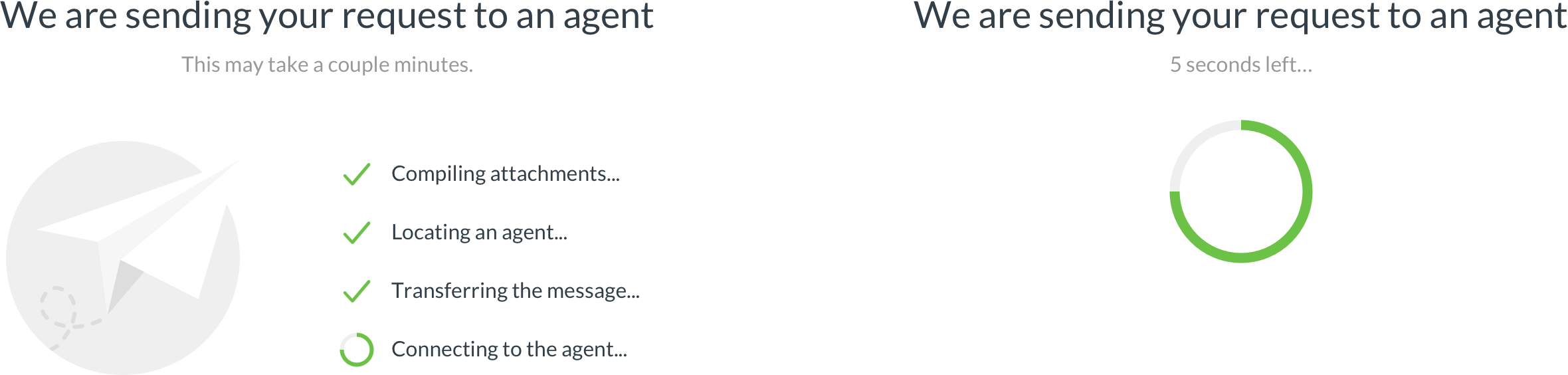
Ioading 加载
用于页面和区块的加载中状态。


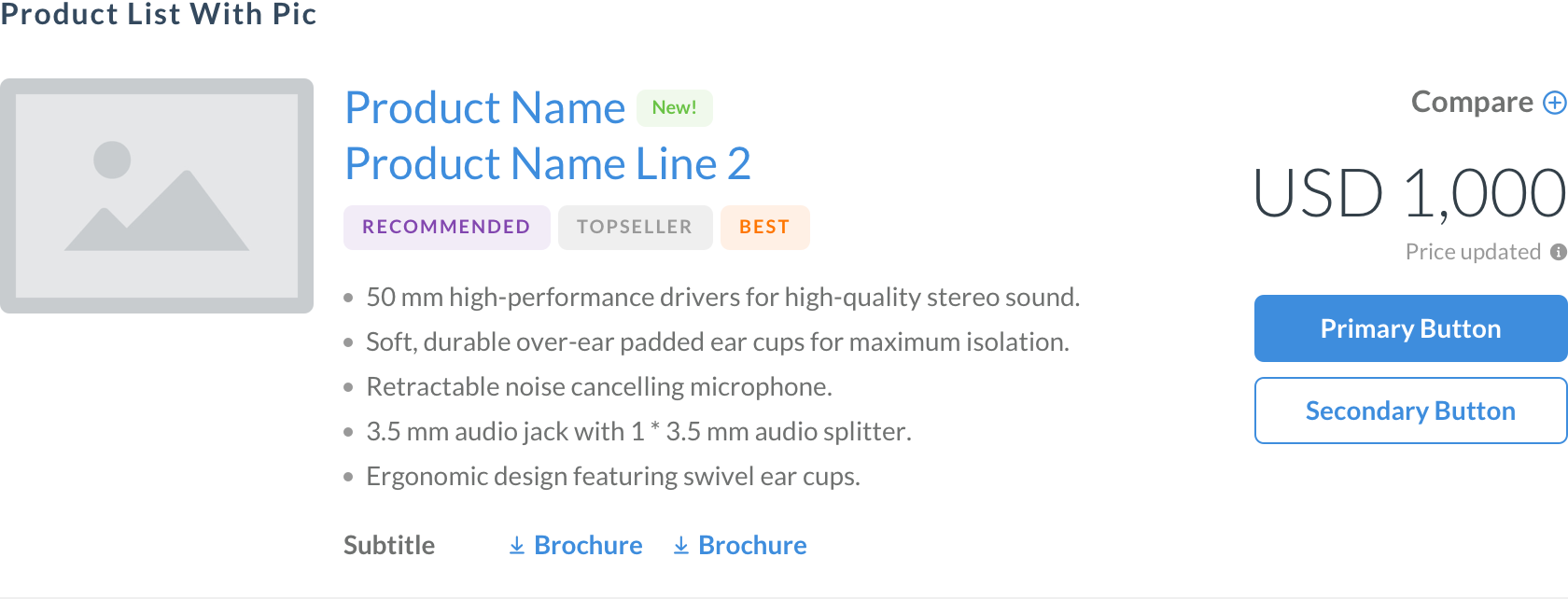
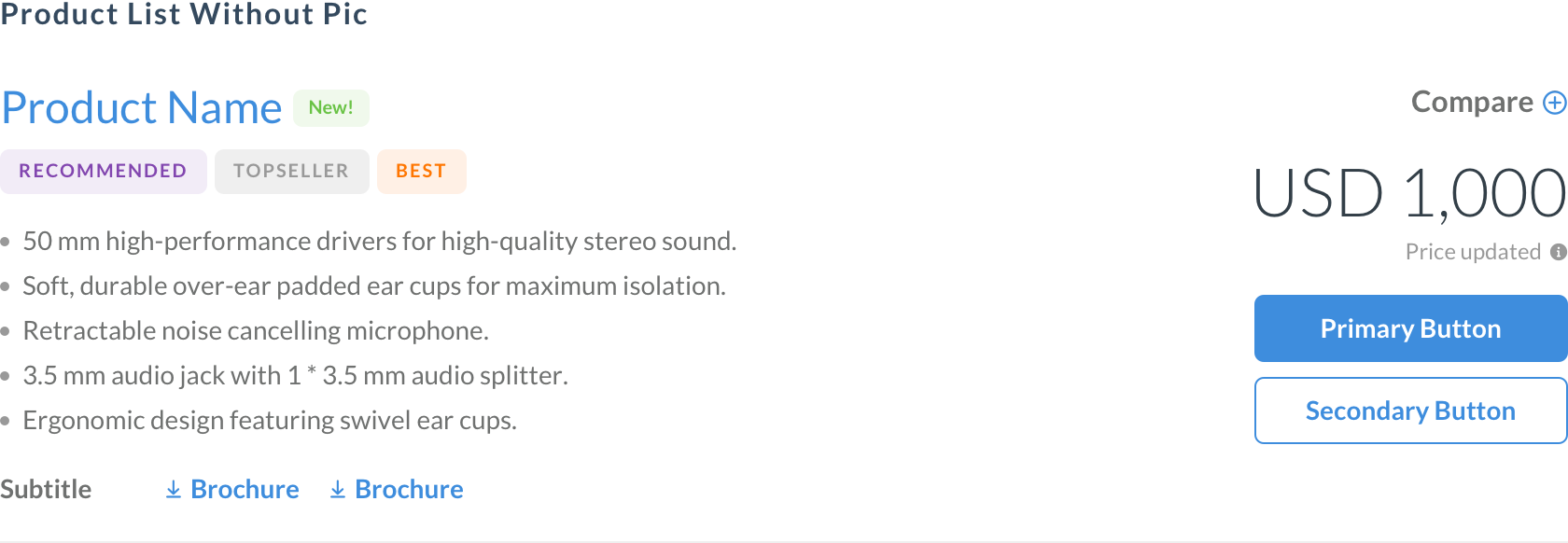
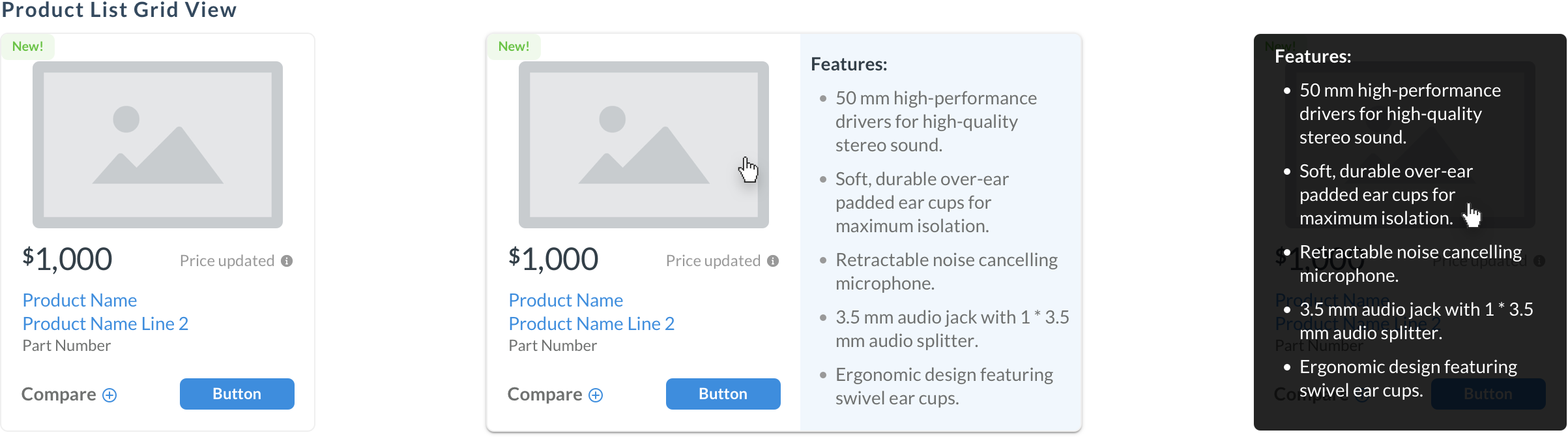
卡片
通用卡片容器。最基础的卡片容器,可承载文字、列表、图片、段落,常用于后台概览页面。

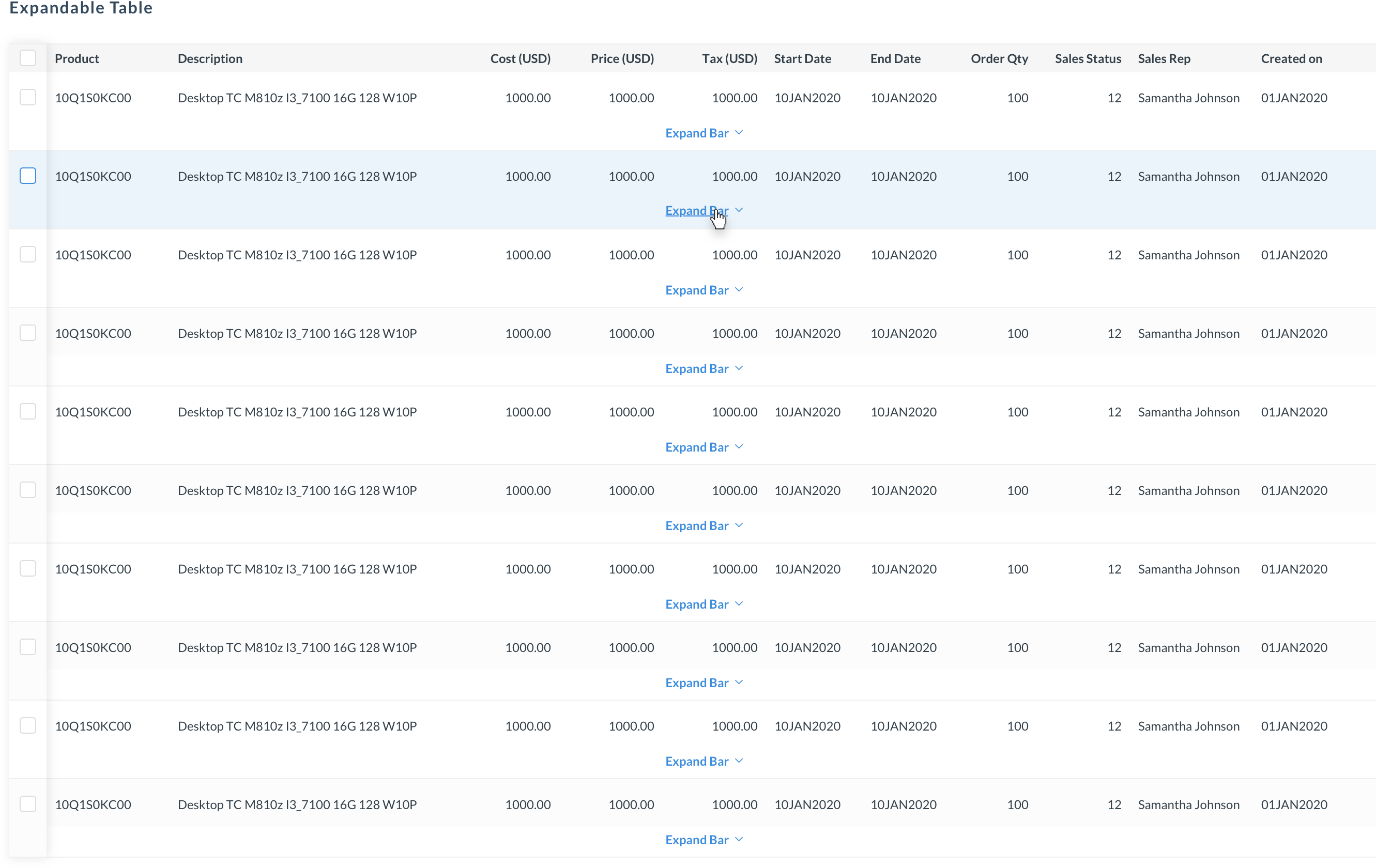
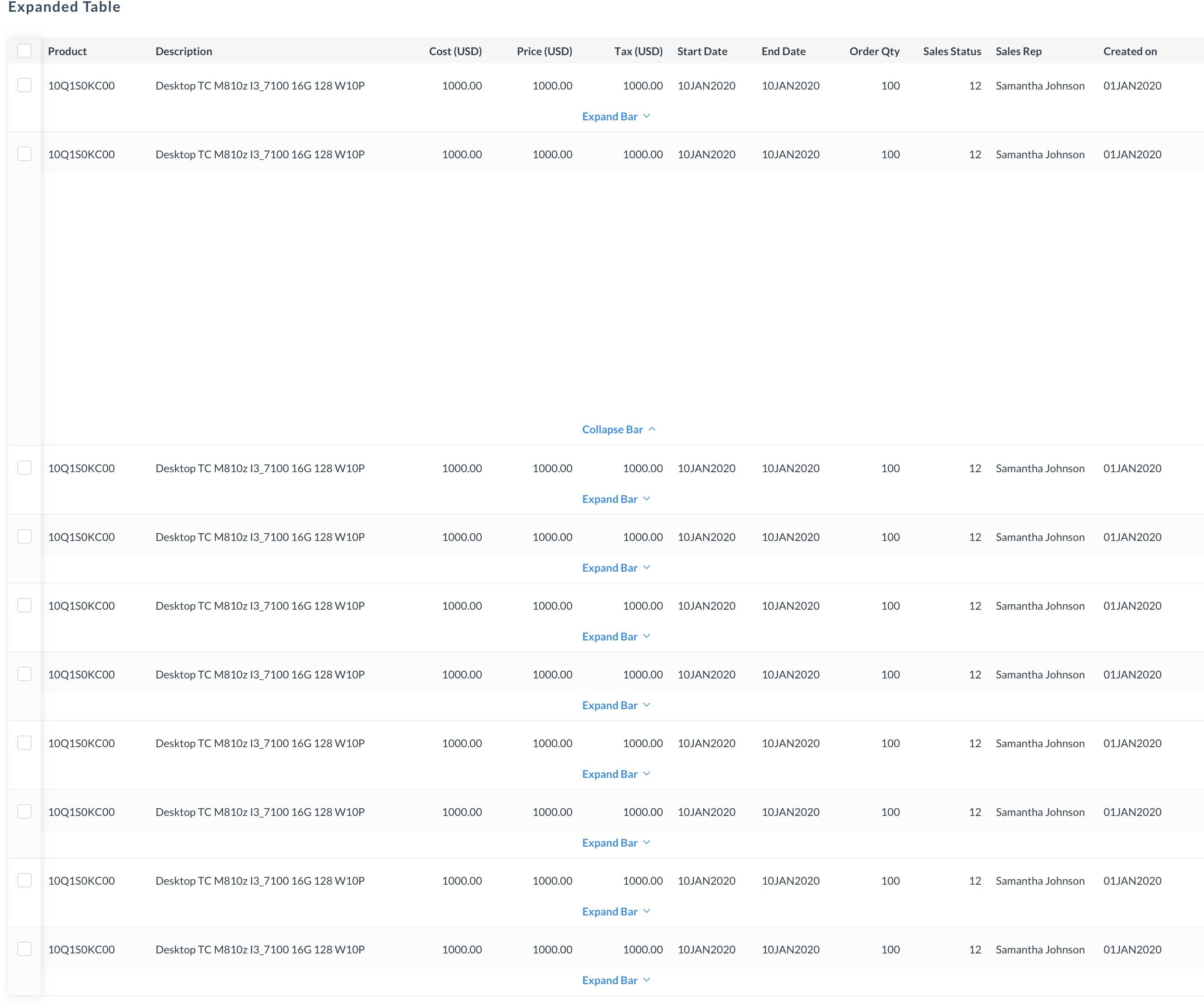
表格
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。




列表
通用列表。最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。



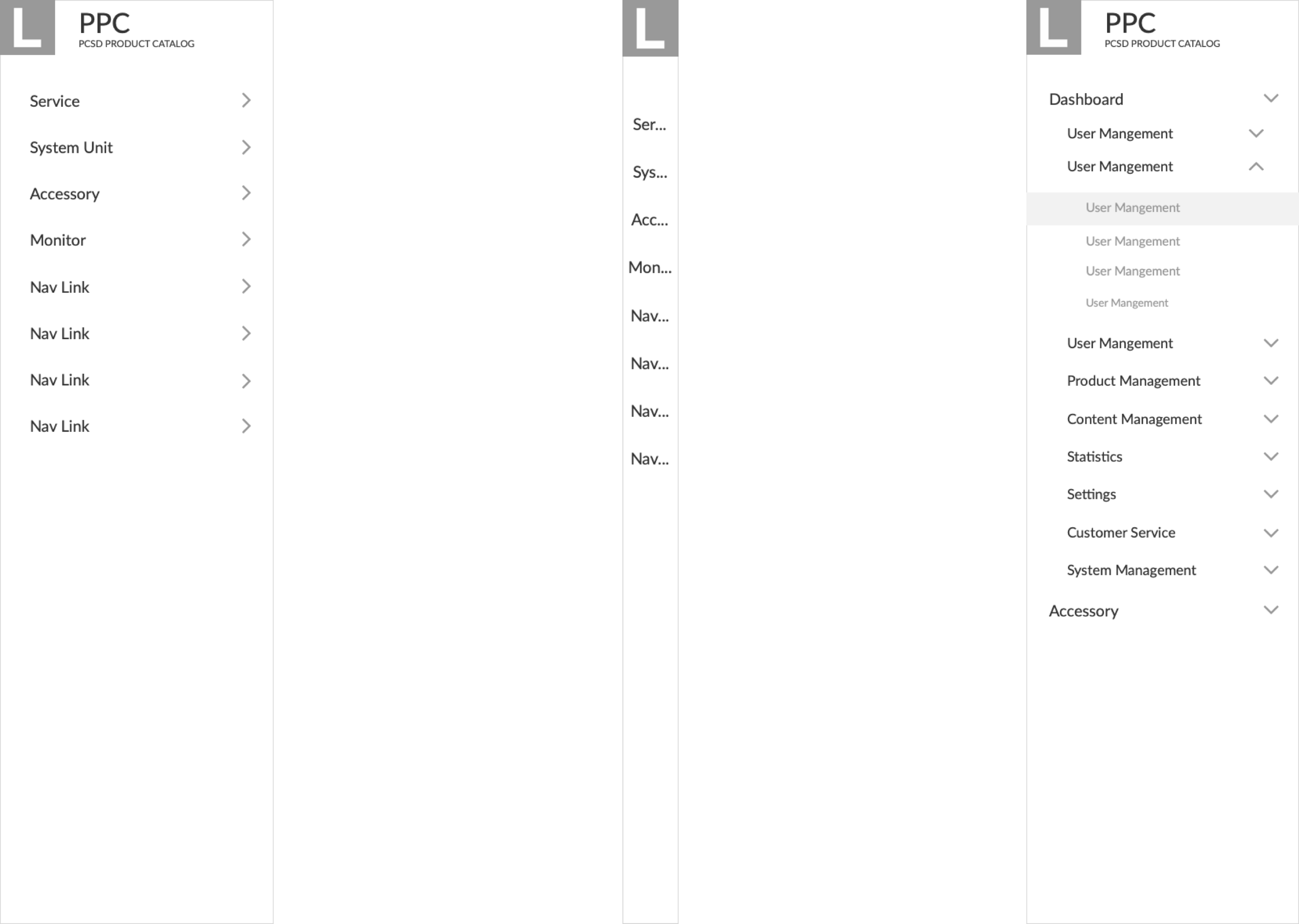
Menu 导航菜单
导航栏是指位于页面顶部或者侧边区域的,在页眉横幅图片上边或下边的一排水平导航按钮,导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转,它起着链接站点或者软件内的各个页面的作用。
水平导航
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。



垂直导航
垂直菜单,子菜单内嵌在菜单区域。垂直导航也是用户依赖导航在各个页面中进行跳转,提供多级结构来收纳和排列网站架构。此处的垂直导航有图标和无图标两种类型,其中它们的共同特点是都可以折叠。

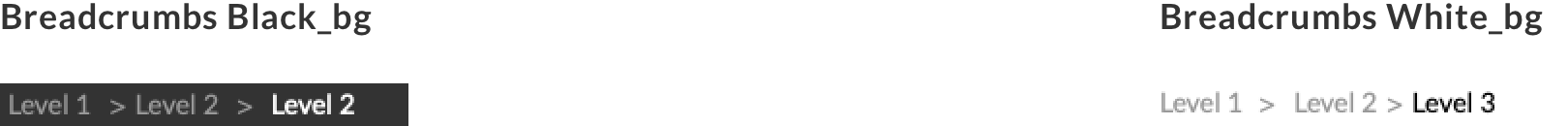
Breadcrumb面包屑
面包屑作为辅助和补充的导航方式,告诉用户当前所在位置以及页面层级关系,帮助用户返回或去往更高层级的页面。
何时使用
· 当系统拥有超过两级以上的层级结构时;
· 当需要告知用户《你在哪里》时;
· 当需要向上导航的功能时。

分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用
· 当加载/渲染所有数据将花费很多时间时;
· 可切换页码浏览数据。

步骤条
引导用户按照流程完成任务的导航条。
何时使用
· 当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。

标签页
选项卡切换组件。
何时使用
·· 用于标记事物的属性和维度。
· 进行分类。

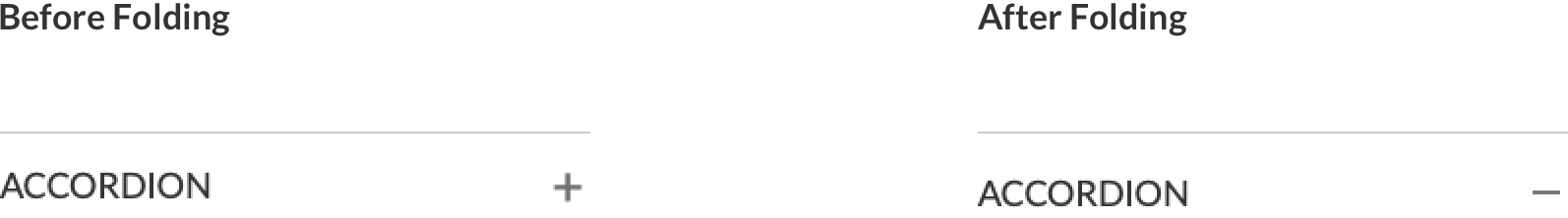
折叠
对信息进行分组和收纳,帮助用户有条理地阅读内容。
何时使用
· 可以折叠/展开的内容区域。

页脚

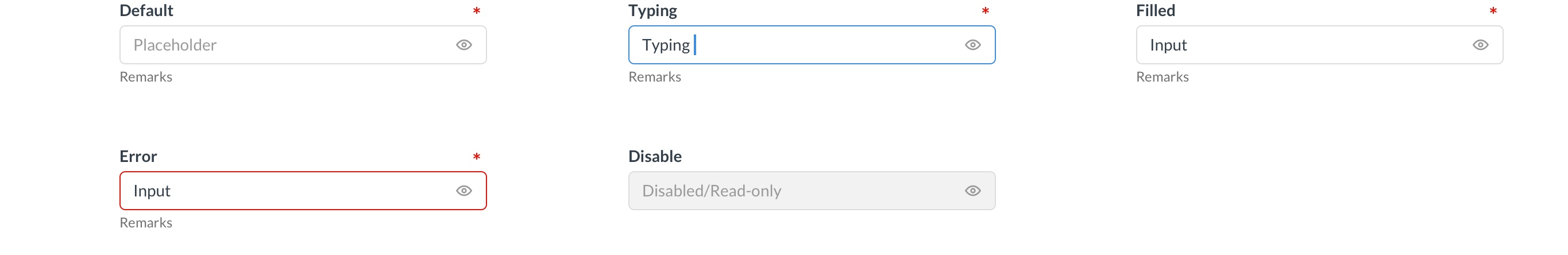
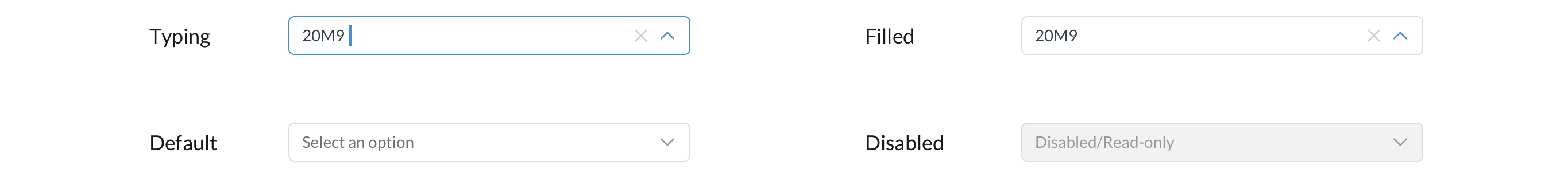
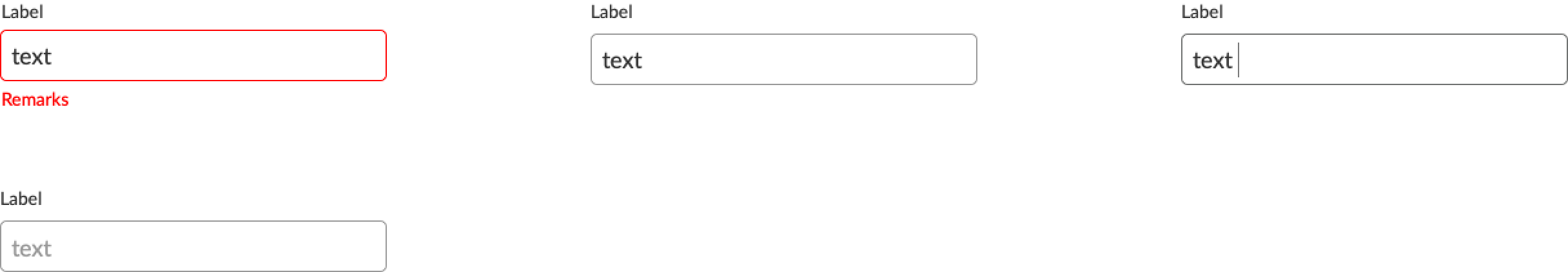
Input 信息输入
提示信息应用于系统级的通知、推广类信息
领域
需要给用户提供组合型输入框、带搜索的输入框以及大小的选择。
行为
不同状态

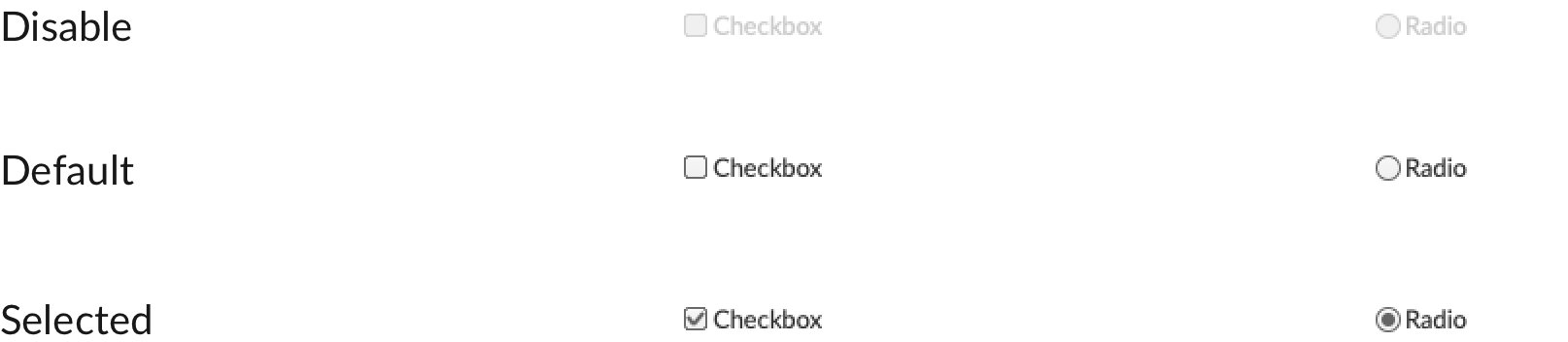
复选框
复选框允许用户从一个数据集中选择多个选项。如果在一个列表中有多个选项,你可以通过使用复选框而不是开/关切换来节省空间。如果你有一个单选项,不要用复选框,使用开/关切换。
行为
不同状态

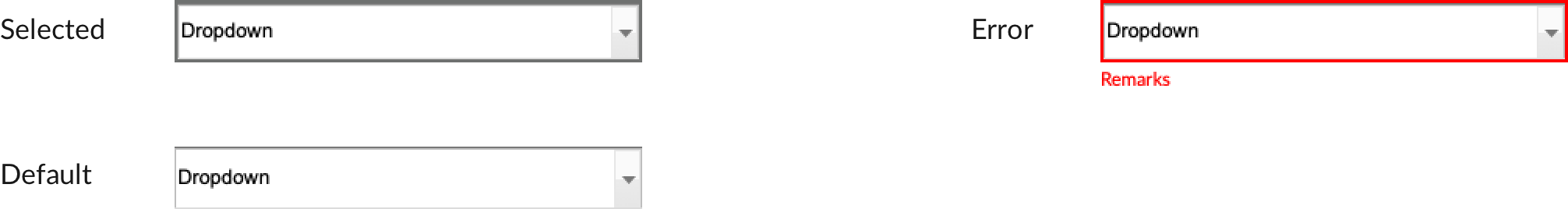
下拉菜单
向下弹出的列表。
何时使用
· 当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
行为
不同状态

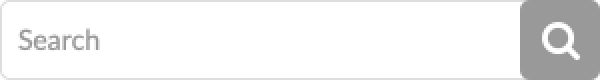
搜索框
通用原则
当搜索为高频操作功能或鼓励用户使用该功能的场景下,搜索入口需使用完整形态
当搜索在模块内,或为非高频操作的场景下,搜索入口可仅使用「搜索图标」
搜索均为实时搜索
当用户退出搜索时,通常直接清空搜索关键词,不做保留
业务中通常还可与「搜索推荐、历史搜索」等搭配使用
行为
激活搜索条件
鼠标任意点击容器,即可激活搜索组件

实时搜索
输入任意关键词,无需 Enter,实时反馈搜索结果

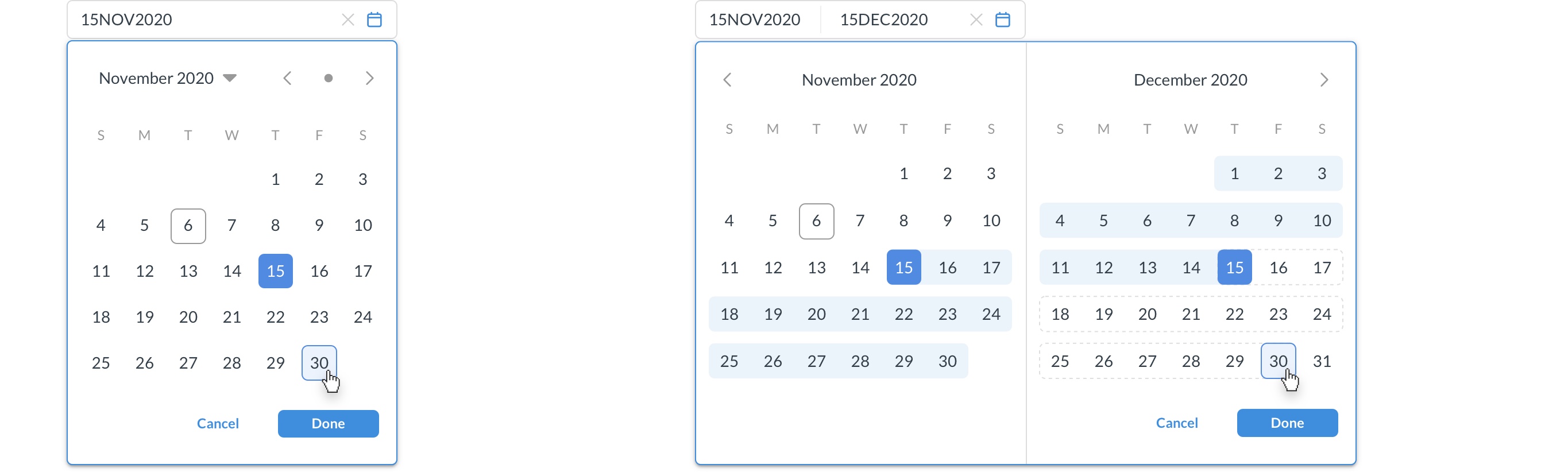
日期范围选择

通用原则
提供默认触发器,可按需定制触发器。默认触发器展示已选日期/时间,支持一键清除
默认触发器中必须有占位文案,如选择的目的或展示默认时间
日期显示格式请参考「文案与语气」中的规范
可嵌入时间选择器来提供同时选择日期与时间的能力
可选配操作栏,按需增加快捷选项提高用户的操作效率
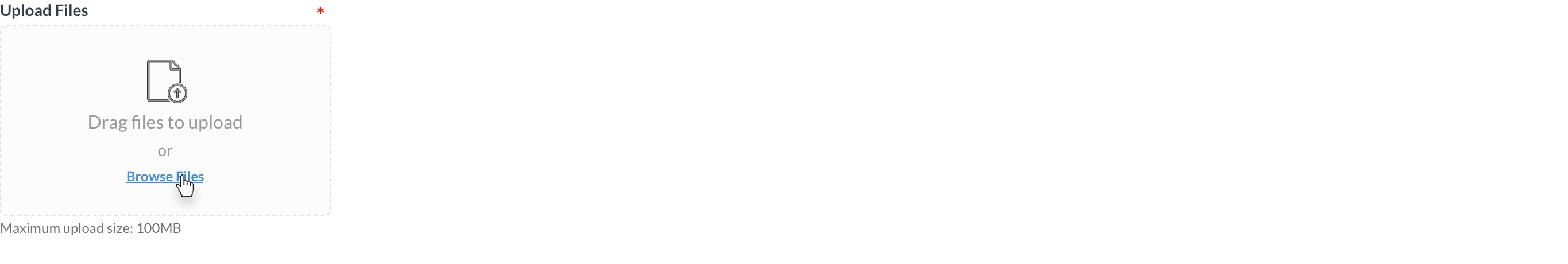
上传组件
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。
Default Upload

Meessage 信息提示
提示信息应用于系统级的通知、推广类信息
通用原则
不会对用户浏览和操作当前页面产生阻碍
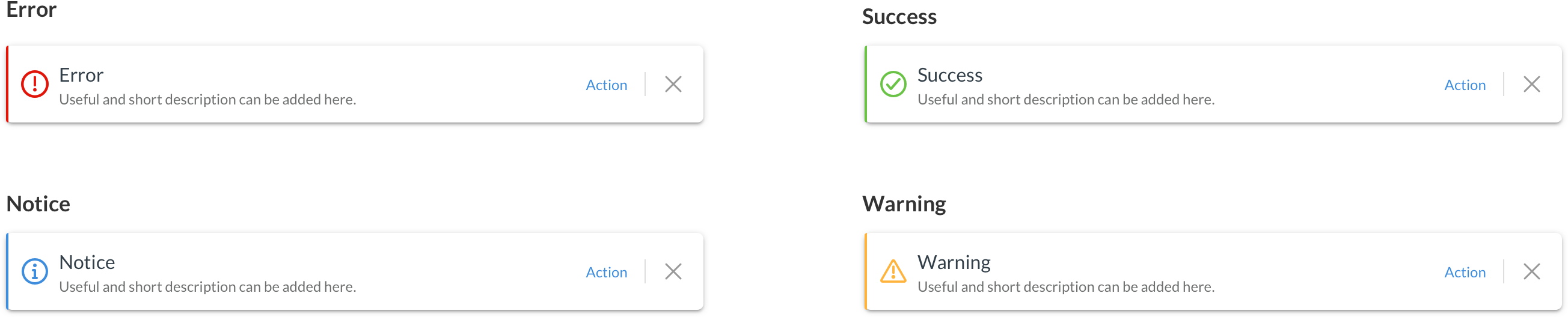
Notice
内嵌在页面中,不遮挡页面内容,消失时伴随动效
根据业务需要设定是否允许用户手动关闭
同种类型的通知,可合并后展示;页面中可同时存在多个不同类型的通知
通知中需要要明确的操作,引导用户解决问题
文案应该清晰的描述现状,解释原因,并给出明确的操作指引
描述文案应当采用易于用户阅读的结构化表达形式,避免长篇大论;允许在描述中使用文本链接
工具提示
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。

安卓控件
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。

提示框
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。

提示框
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。

Content 内容
提示信息应用于系统级的通知、推广类信息
Ioading 加载
用于页面和区块的加载中状态。


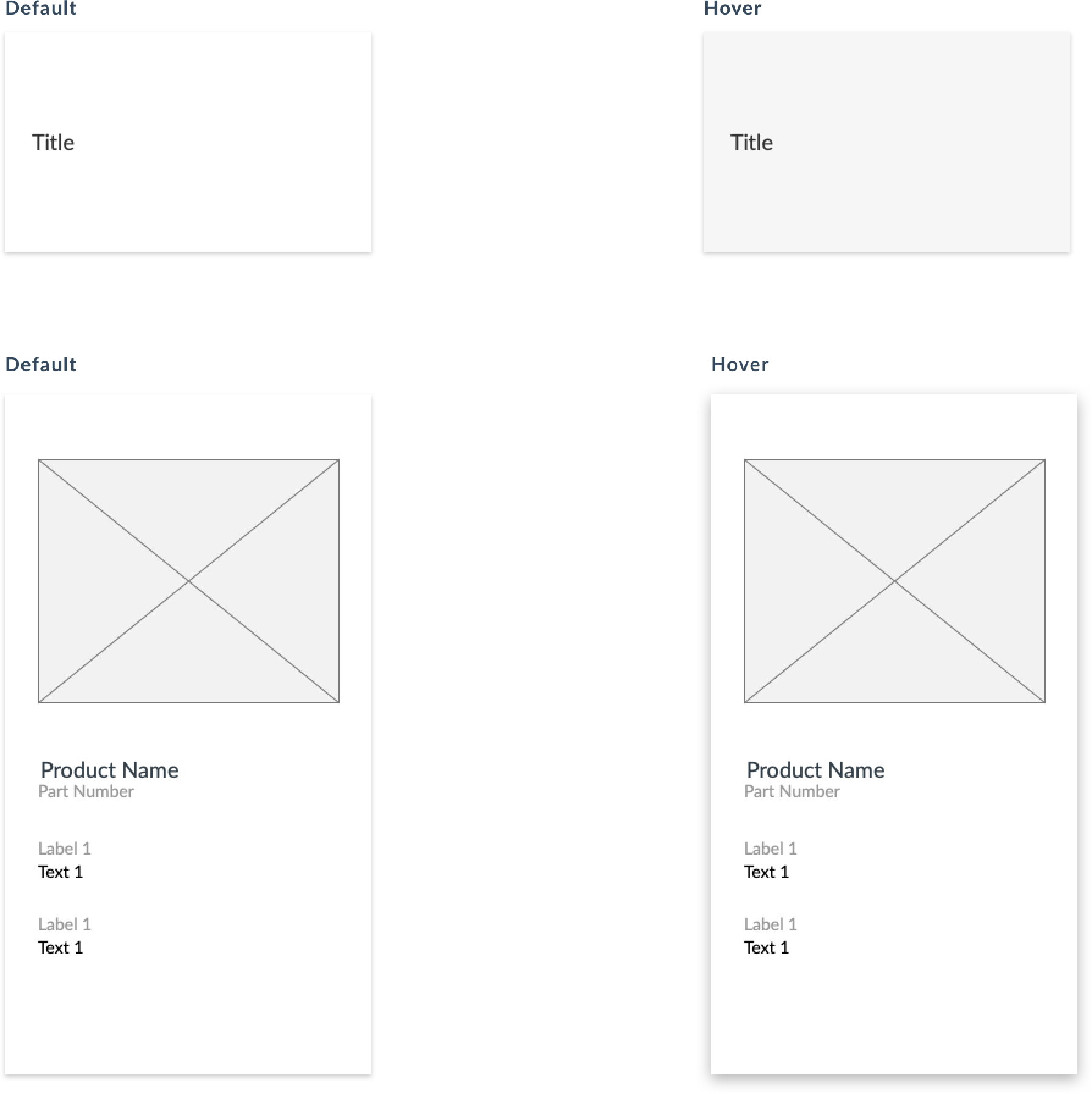
卡片
通用卡片容器。最基础的卡片容器,可承载文字、列表、图片、段落,常用于后台概览页面。

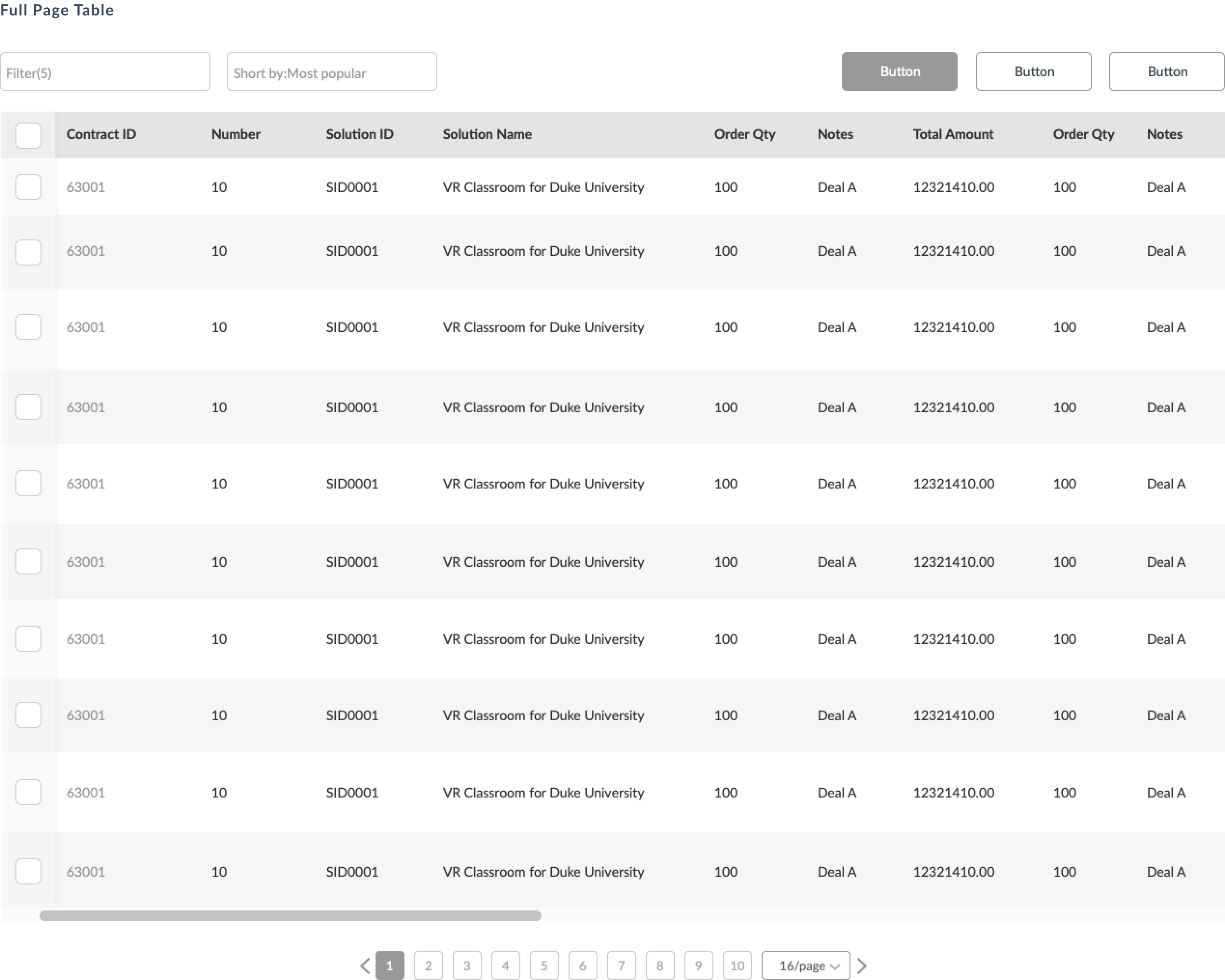
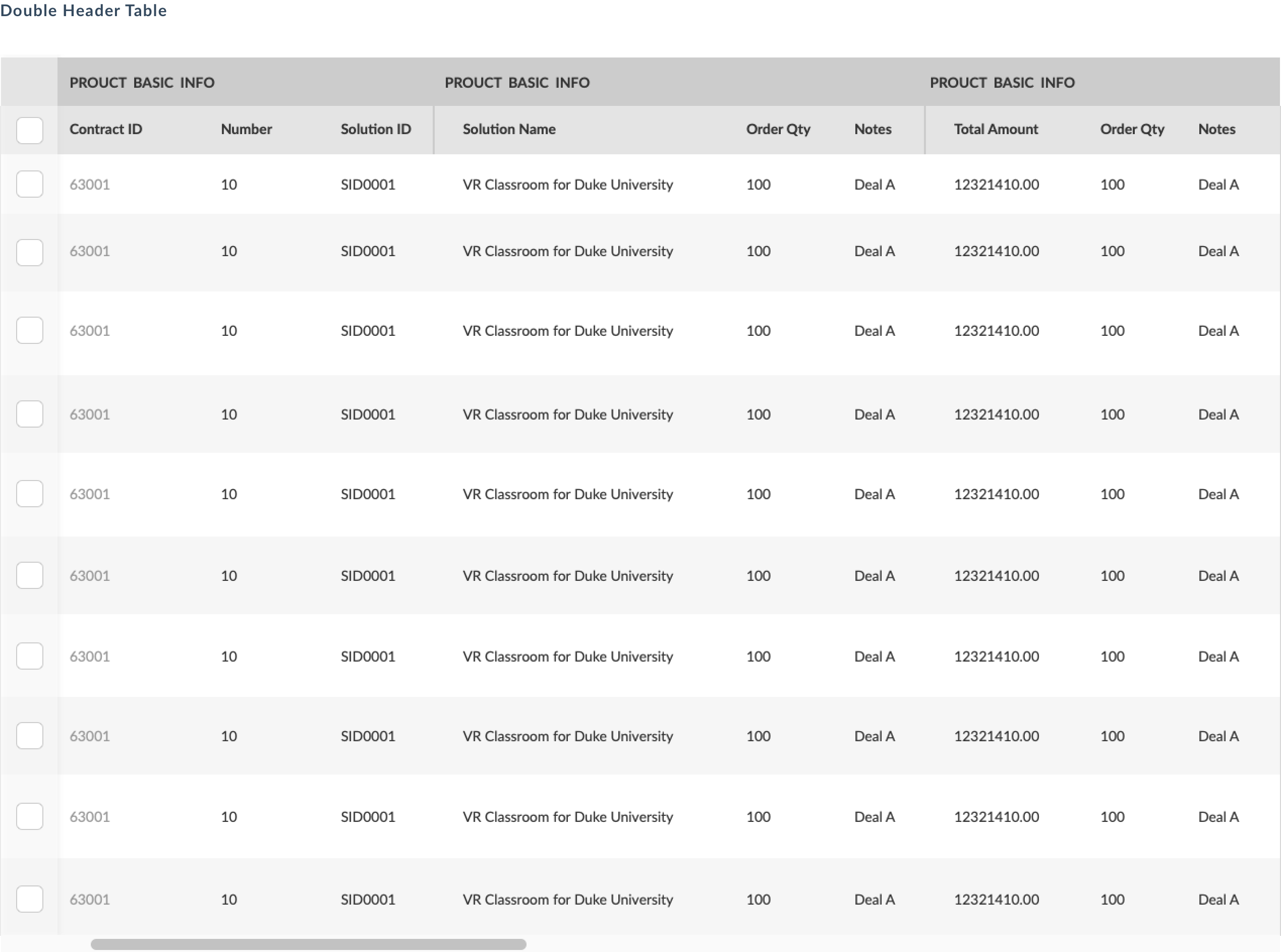
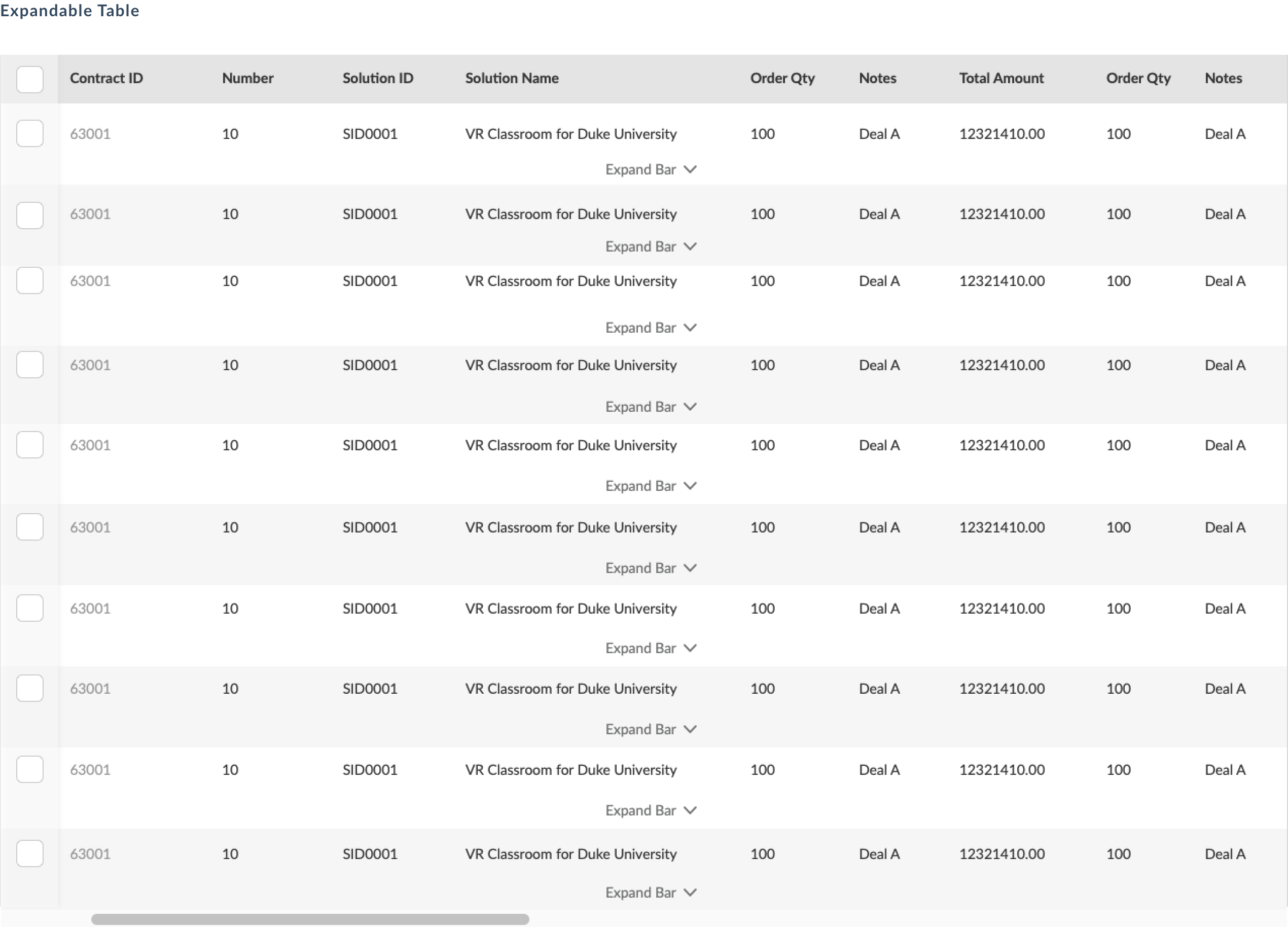
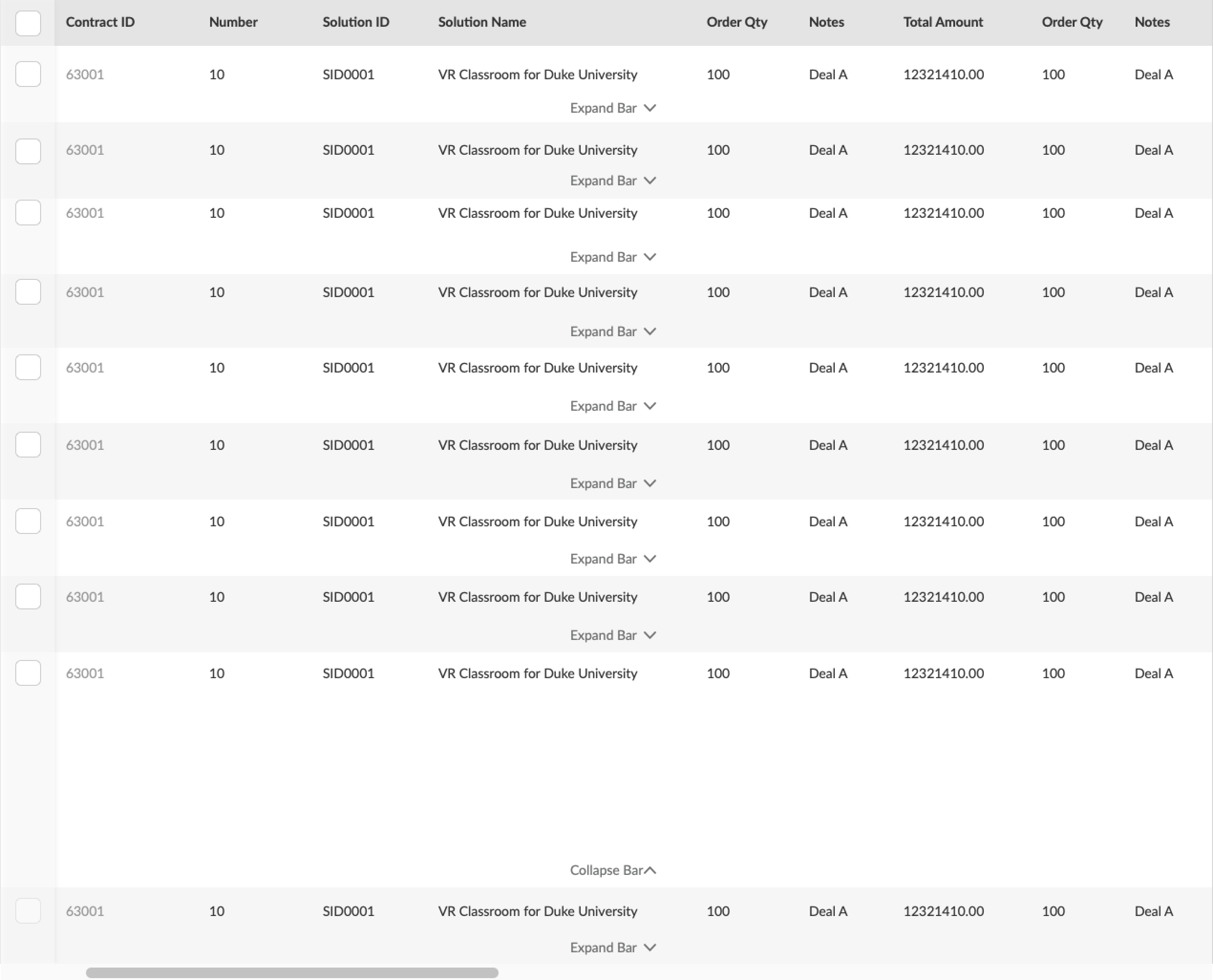
表格
用于左右布局的页面,可搭配全局导航一起使用。顶部导航提供全局性的类目和功能,此处的水平导航一级和二级导航菜单,分别是默认水平导航、下拉菜单导航和水平菜单导航。




列表
通用列表。最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。